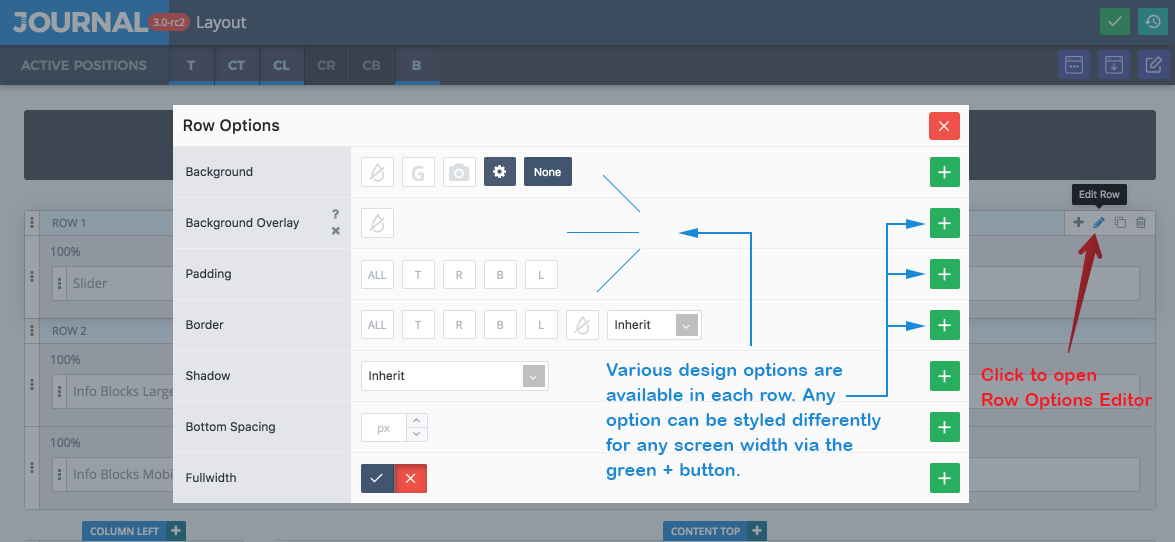
Rows
There are several row options available and each row can have different backgrounds, paddings, borders, etc. on any desired screen width.

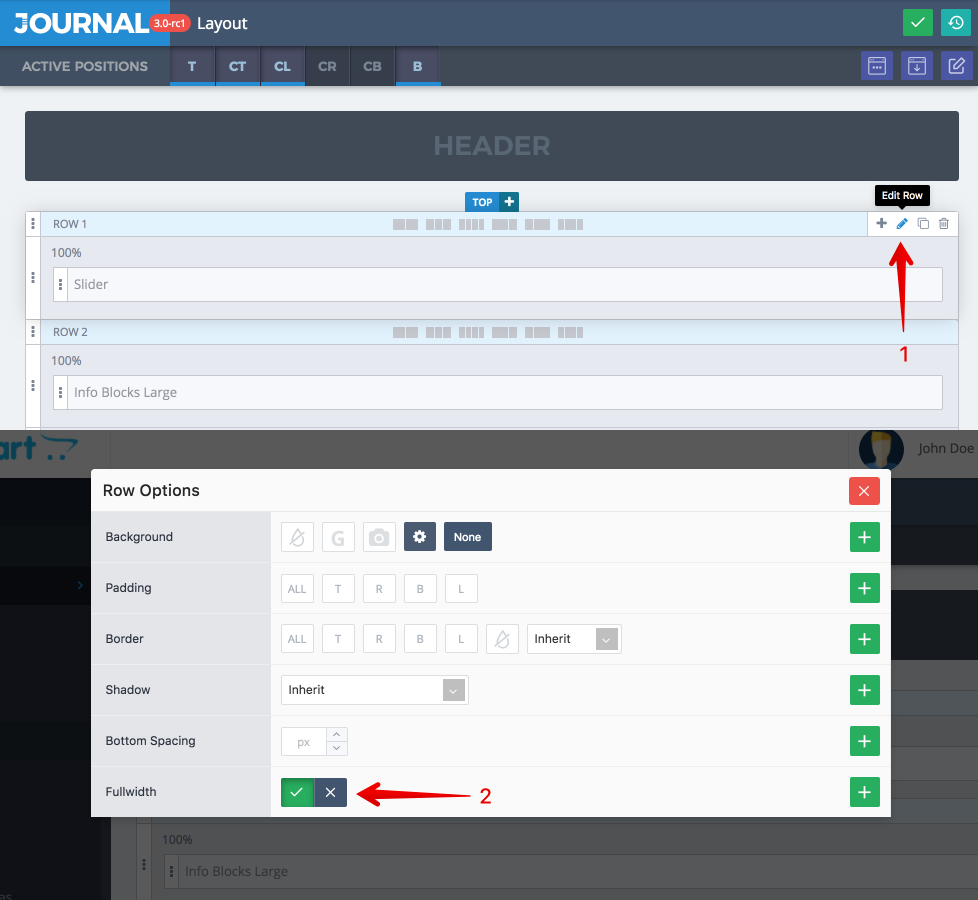
Fullwidth Rows
By default, only the row background extends fullwidth and the actual module added in the row is limited to your site content width. This is width is declared in the Page Layout Style in Journal > Styles > Page Layout > Site Container > Max Width.
The Fullwidth row option  allows you to extend the content in that row to full
browser width, irrespective of your site content width. This only applies to rows in the Top, Bottom or
Footer positions.
allows you to extend the content in that row to full
browser width, irrespective of your site content width. This only applies to rows in the Top, Bottom or
Footer positions.
note
The Fullwidth row option is only available for rows within the Top or Bottom positions.
Fullwidth Site
If you'd like to display the entire page content in full browser width indicate a large site width in your Page Layout Style in Journal > Styles > Page Layout > Site Container > Max Width. Using something like 9999 will ensure your content will always expand to fill any screen width.
Overlay Background
Journal offers creative ways for styling rows with an additional overlay background added on top of the normal row background. For example you can have a large cover image as the main row background but way to add a semi-transparent overlay over the image if it's too bright.
Additionally, the overlay background can be displayed over half the row area, either left or right for extra creative opportunities.
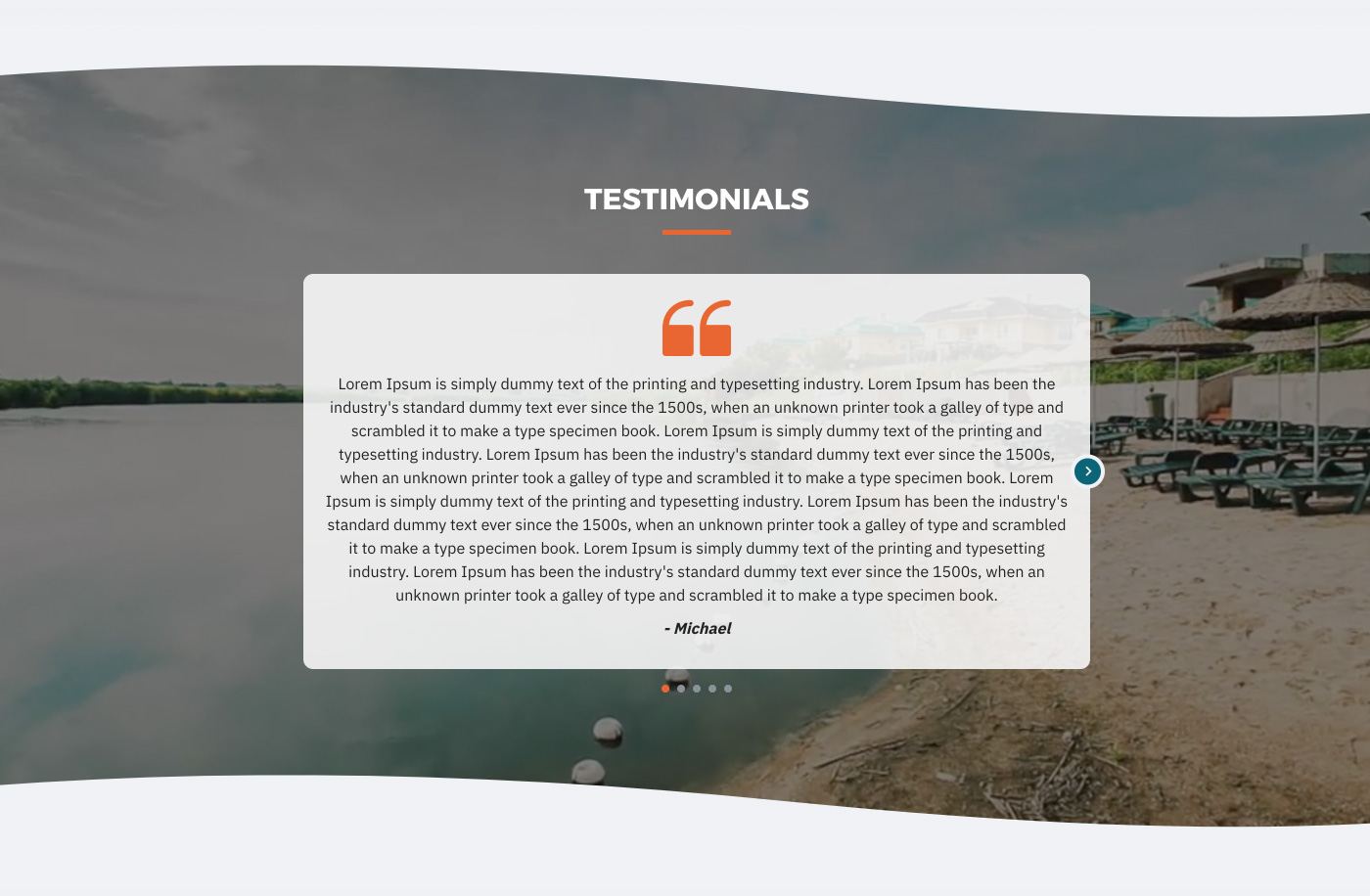
Wave Edge
Journal employs an SVG wave mechanism which can be activated on any layout row (See Demo 2 for an example).
The wave effect can be display at the top or bottom of the row. This is useful when you might want o create a section
that looks like this 
The wave has intensity options (more flat or more wavy) and will need to use the same color the background uses so it will blend in naturally.