Demo 4 Home Page
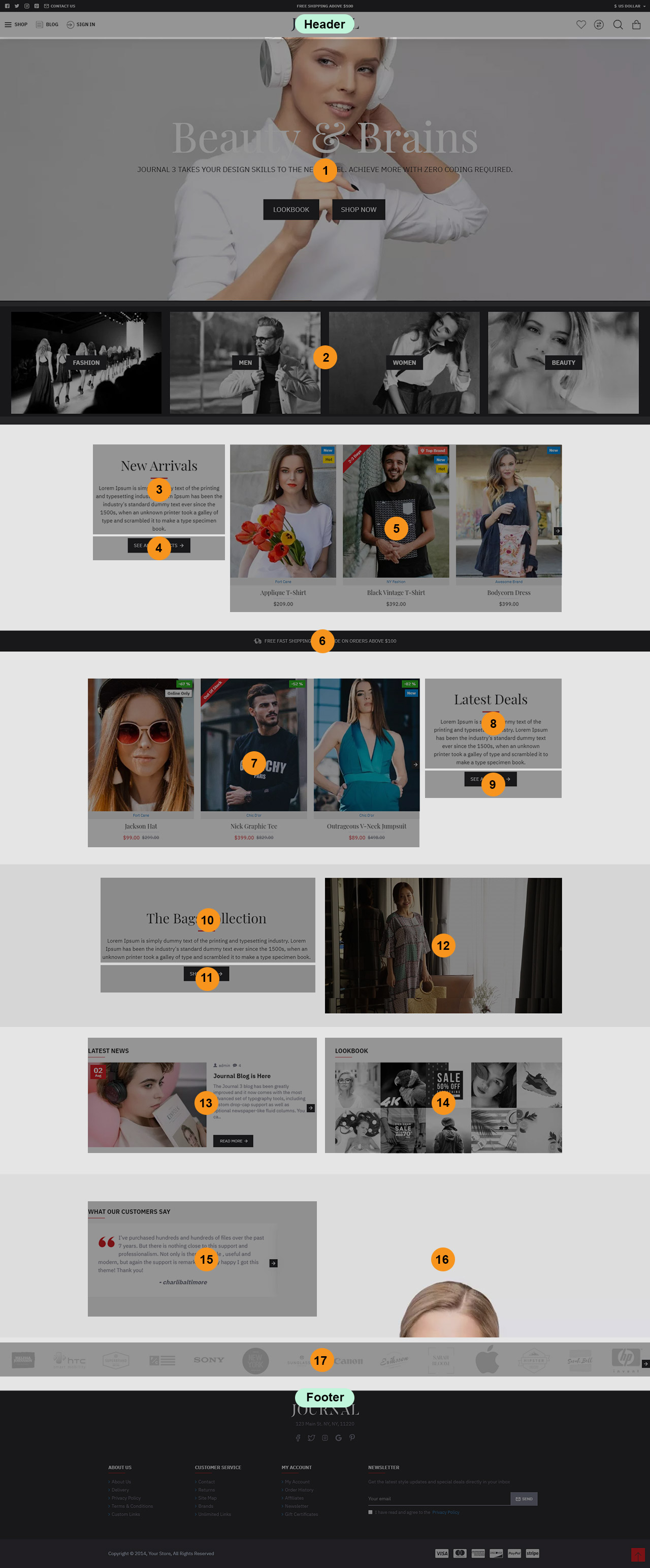
Home Page has the following elements (scroll down for numbered explanations):

Header is created in Journal > Header > Compact... and it is activated in Journal > Skins > Default > Header > Desktop Header. For more information related to the Header, please read the documentation on Demo Header.
-
Slider Slider Top Home, created in Journal > Modules > Slider. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 1.
-
Banners Home Banners, created in Journal > Modules > Banners. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 2.
-
Title/Text New Arrivals Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 3.
-
Button See all products, created in Journal > Modules > Button. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 3.
-
Products Latest - Home Page, created in Journal > Modules > Products. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 3.
-
Info Blocks Free Shipping Home Page, created in _Journal > Modules > Info Blocks _. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 4.
-
Products Latest Deals, created in Journal > Modules > Products. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 5.
-
Title/Text Latest Deals Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 5.
-
Button See all deals, created in Journal > Modules > Button. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 5.
-
Title/Text The Bags Collection, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 6.
-
Button Shop Bags, created in Journal > Modules > Button. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 6.
-
Slider Bags Video, created in Journal > Modules > Slider. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 6.
-
Posts Blog Posts Home, created in Journal > Modules > Blog Posts. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1.
-
Gallery Gallery, created in Journal > Modules > Gallery. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1.
-
Testimonials Testimonials, created in Journal > Modules > Testimonials. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 2.
-
Row Background Image. This row has a fixed background image added in the row options, Journal > Layouts > Home... in the Bottom position > Row 2 > Row Options > Background > Main Background. The row options are accessed via the small pencil button seen when hovering over the row.
-
Brands Brands Layout, created in Journal > Modules > Brands. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 3.
Footer is created in Journal > Footer > Footer... and it is activated in Journal > Skins > Default > Footer > Footer. For more information related to the Footer, please read the documentation on Demo Footer.