Fullwidth Modules
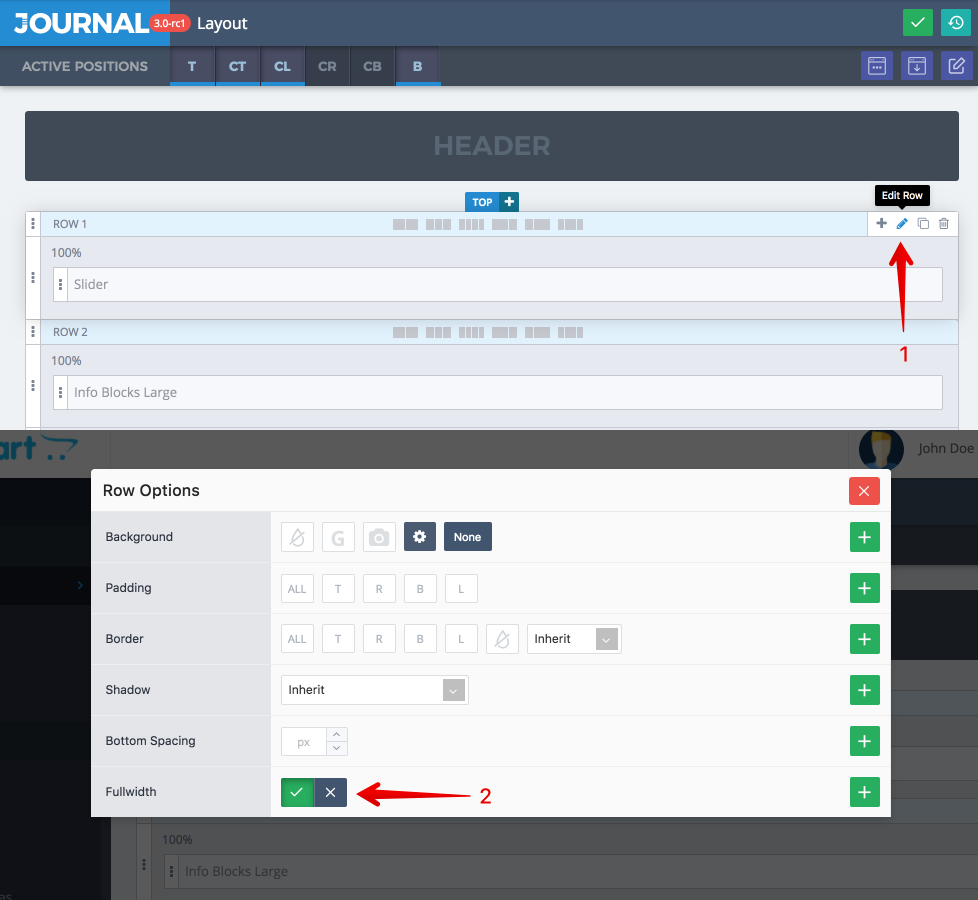
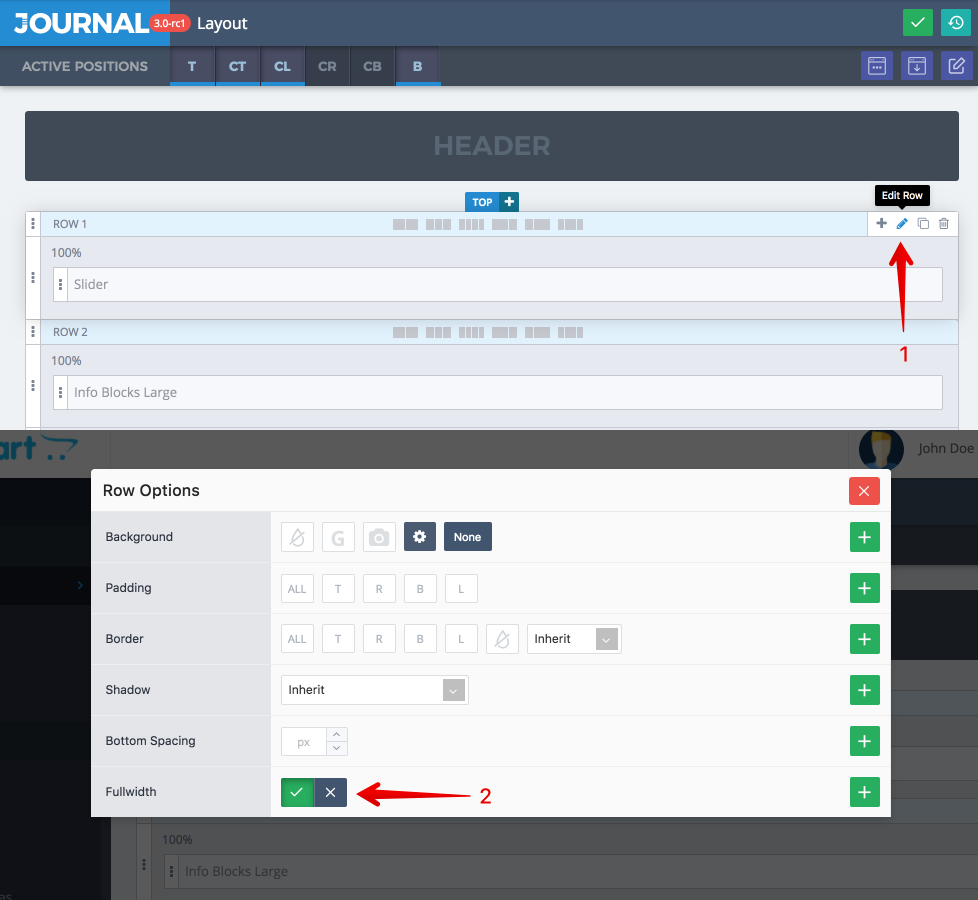
To display a slider (or any other module) in Fullwidth you need to enable the Fullwidth option in that particular row in the page builder Journal > Layouts > Your Layout...

- Create slider (or other module) and add it to a layout in a column and row in Top or Bottom position.
- Edit that row's options and enable the Fullwidth option.

- Save and view storefront.
That row will now extend its contents to full browser width.
The Fullwidth row option is only available for rows within the Top or Bottom positions as well as in the Footer rows.
Fullwidth Site
If you'd like to display the entire page content in full browser width indicate a large site width in your Page Layout style in Journal > Styles > Page Layout > Site Container > Max Width. Using something like 9999 will ensure your content will always expand to fill any screen width.
Fullwidth Header
The headers in Journal 3 support independent max widths. By default they use the site width from the Page Layout style but you can set a different max width in each desktop header module in Journal > Header > Your Desktop Header > General > Max Width.