Breadcrumbs
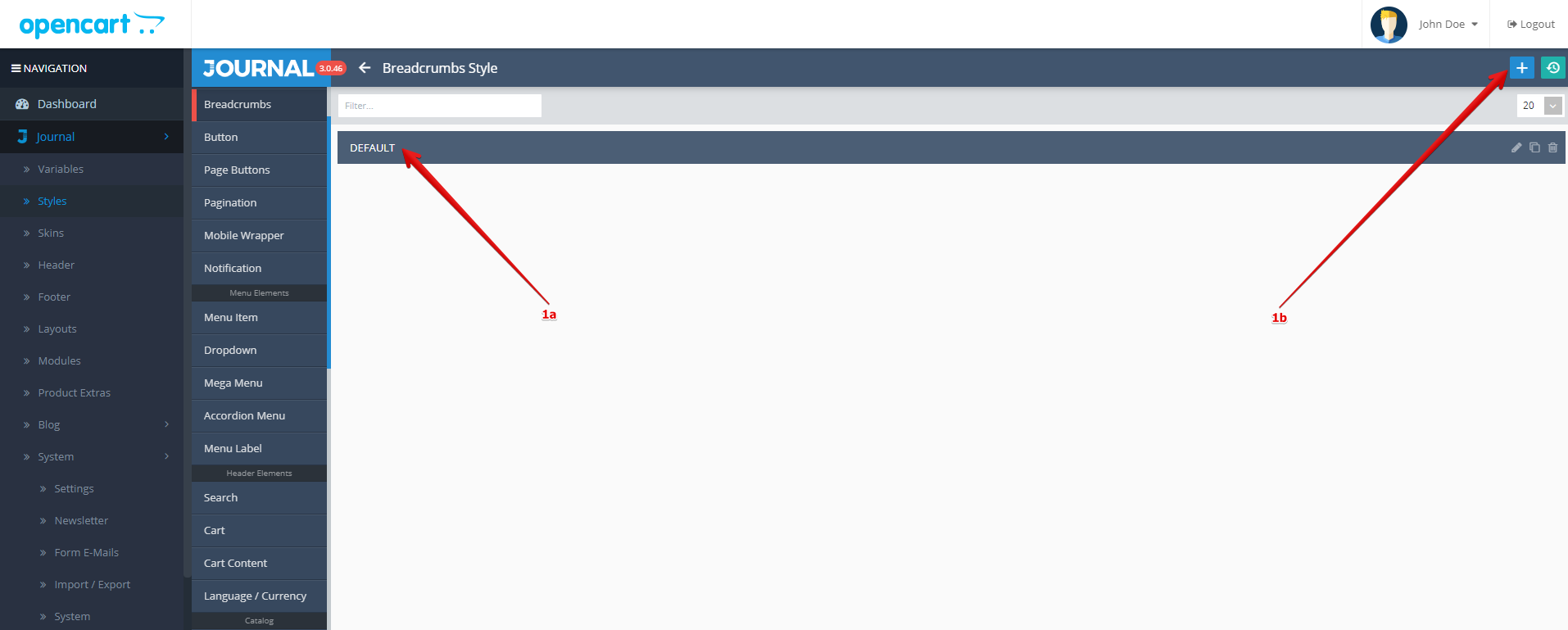
Breadcrumbs is styled in Journal > Styles > Breadcrumbs > [Active Style]... . You can edit the Active style (DEFAULT in our case) by clicking on it (see red arrow labeled 1a) or you can create a new style from the blue plus button in the top right corner (see red arrow labeled 1b). Thus you can create multiple styles and apply them on different pages, as required by your design.

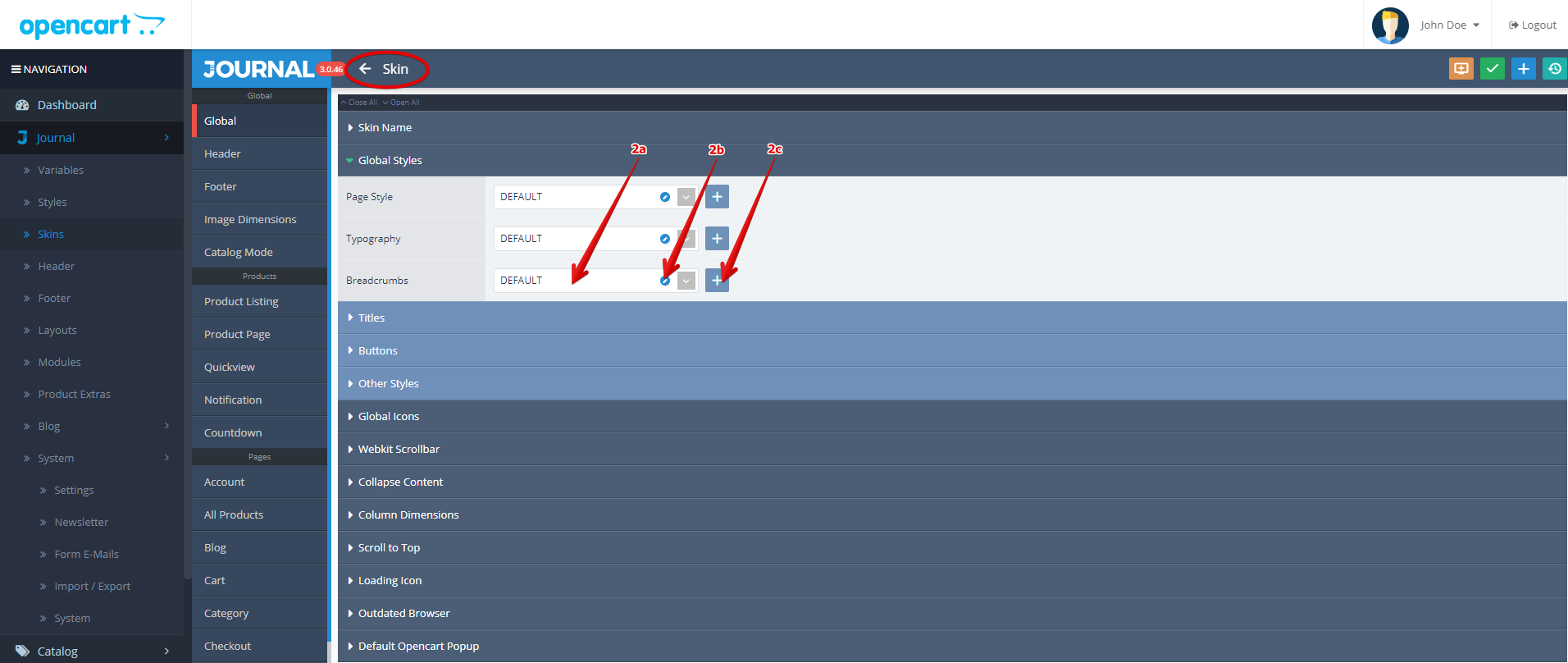
Breadcrumbs style is added globally in Journal > Skins > Edit > Global > Global Styles > Breadcrumbs.

You can select a different style by clicking on the text from the Breadcrumbs field (see red arrow labeled 2a), you can edit the selected style by clicking on the small blue pencil (see red arrow labeled 2b) or you can even create a new style, by clicking on the white + sign near the Breadcrumbs field (see red arrow labeled 2c).
Regardless the method used by you for the creation of a new Breadcrumbs style, the new created styles are free to use in various pages of Journal demos. Please notice that you can use various Breadcrumbs styles in various pages.
See below how a new created Breadcrumbs style called Category Page Breadcrumbs will be apply only to the Category Page while the Product Page or the rest of the other pages will not be affected by this particular change.
Example
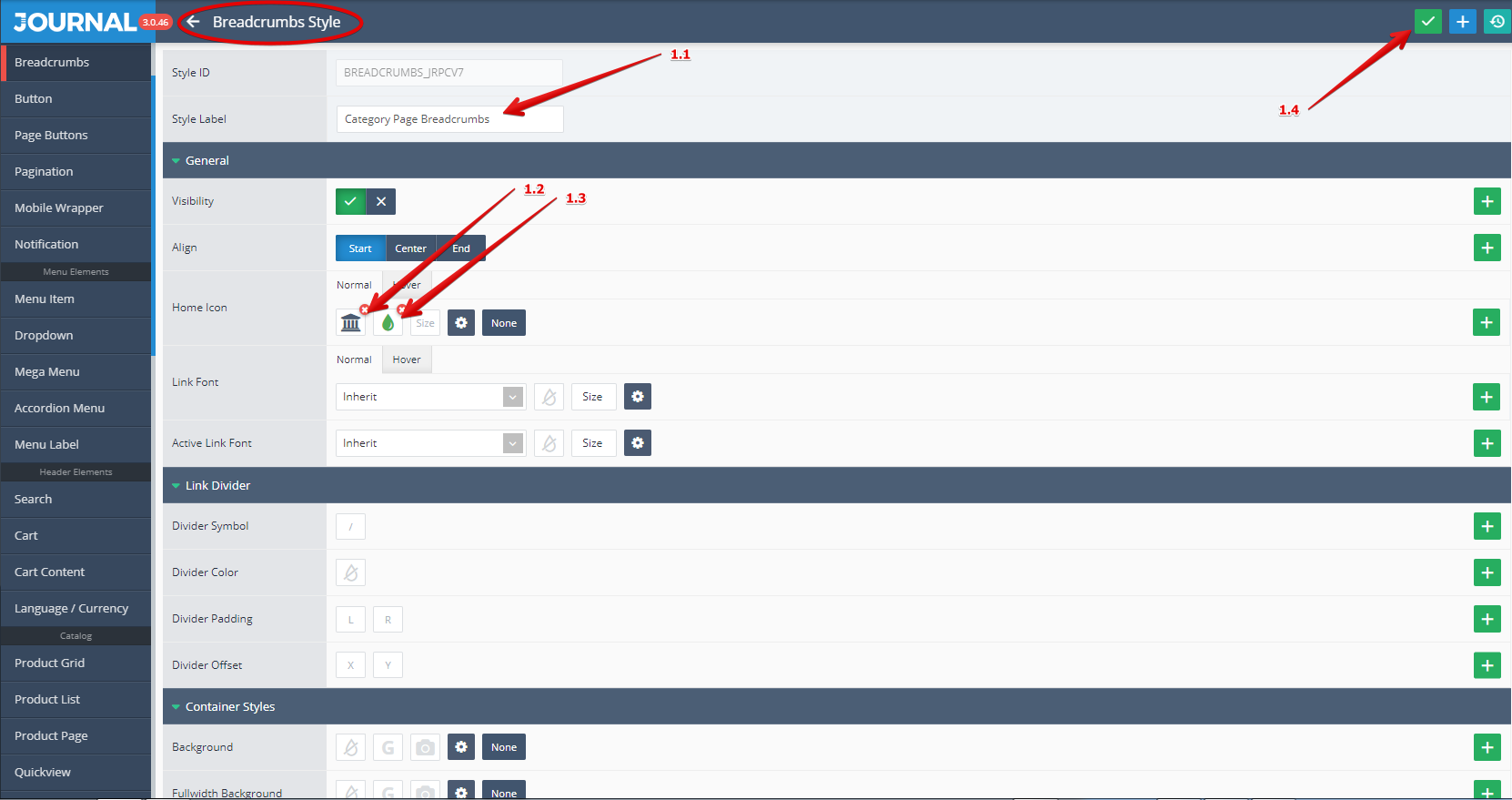
Step 1 - The creation of Category Page Breadcrumbs: _Journal > Styles > Breadcrumbs > Click on + button > ... Select the label for the new style (red arrow labeled 1.1), add a dedicated icon (red arrow labeled 1.2) and a dedicated colour (red arrow labeled 1.3) and in the end click on the green check button from the top left corner (red arrow labeled 1.4) to save the new style.

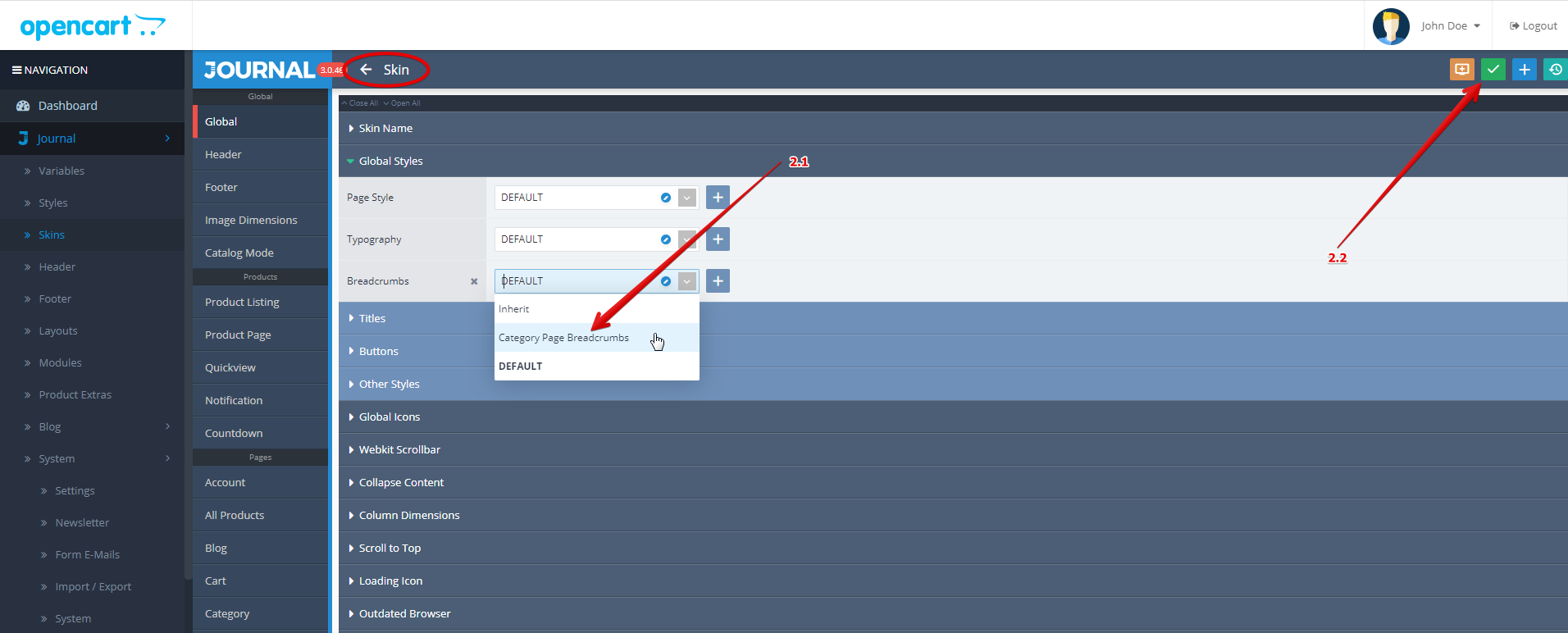
Step 2 - The adding of the new style Category Page Breadcrumbs in Skins: Journal > Skins > Edit > Global > Global Styles > Breadcrumbs > click on the text area from the Breadcrumbs field and select the new style from the list (red arrow labeled 2.1) then click on the on the green check button from the top left corner (red arrow labeled 2.2) to save the changes.

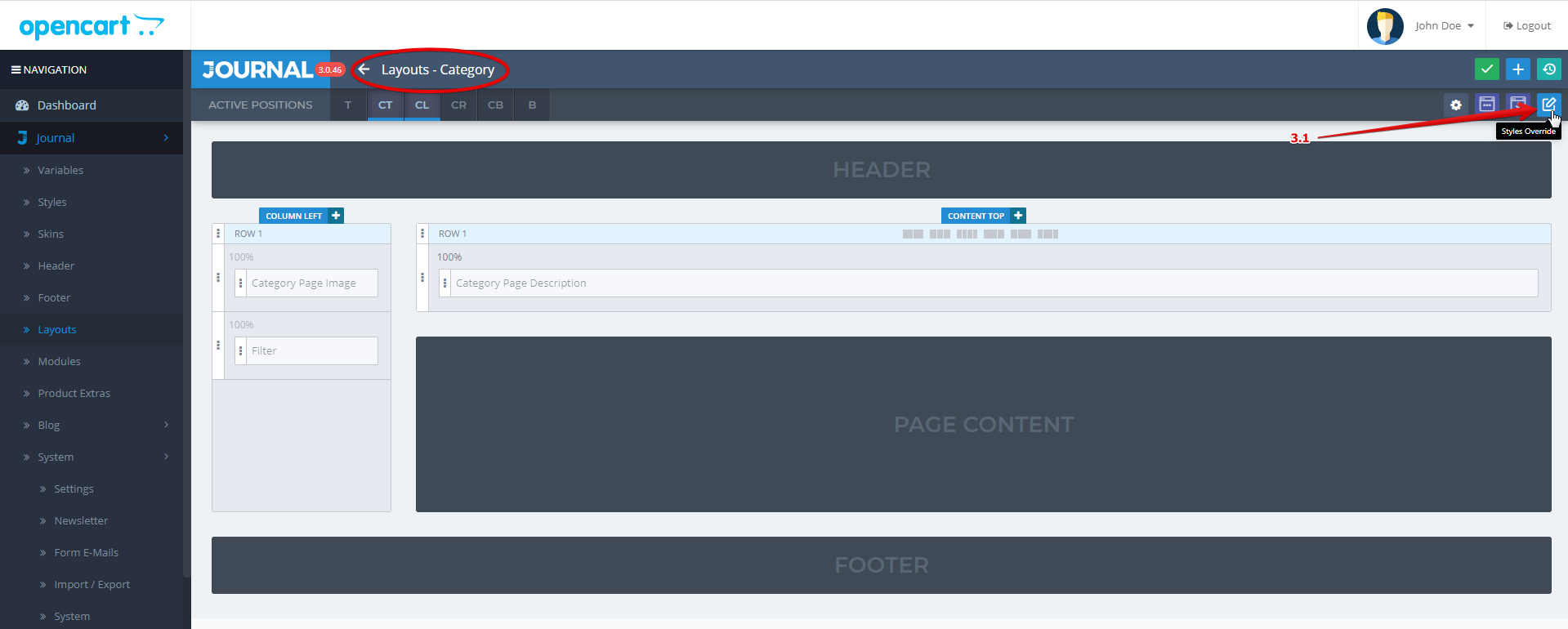
Step 3 - Applying of the new style Category Page Breadcrumbs to Category Page layouts: _Journal > Layouts > Category > Click on the Styles Override icon from the right corner (red arrow labeled 3.1)

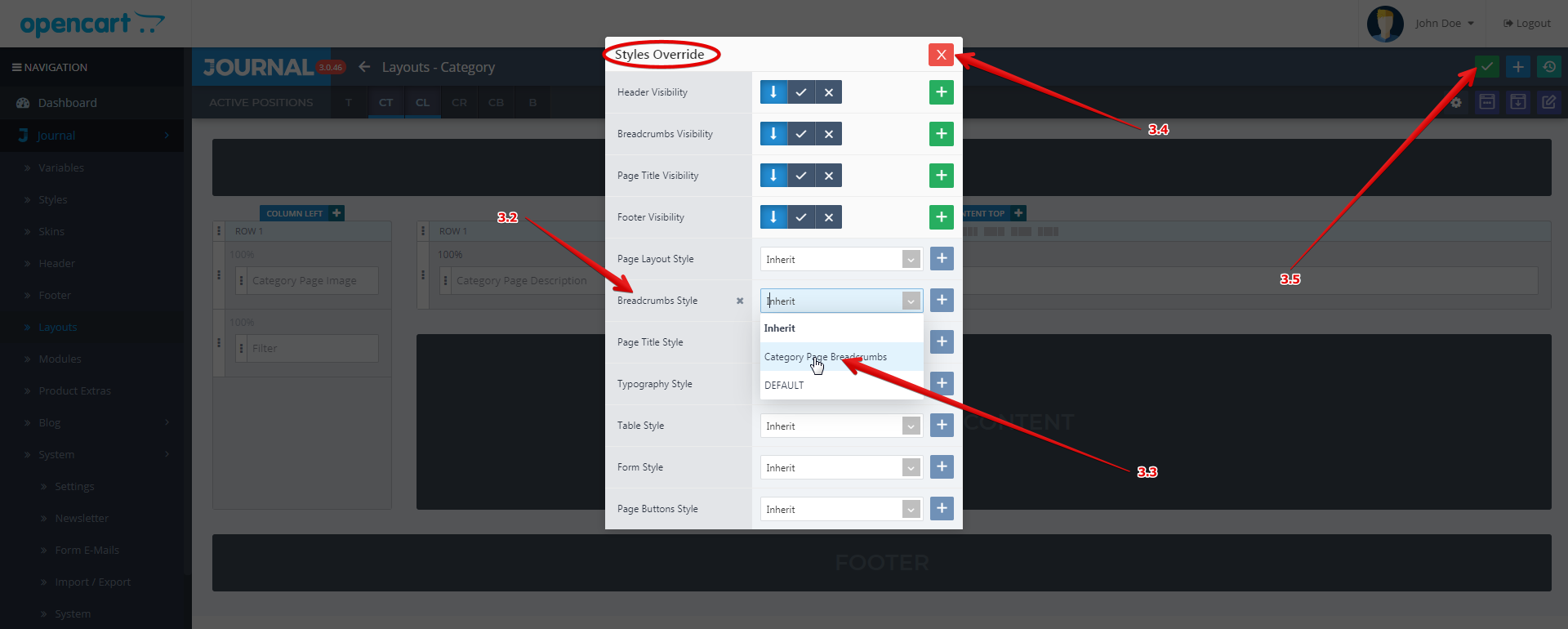
In the new open window locate the Breadcrumbs Style field (red arrow labeled 3.2), select the new style Category Page Breadcrumbs from the list (red arrow labeled 3.3), close the Style Override window (red arrow labeled 3.4) and in the end click on the on the green check button from the top left corner (red arrow labeled 3.5) to save the changes.

Step 4 - Checking the modification in the Storefront (not before you click on the refresh button).
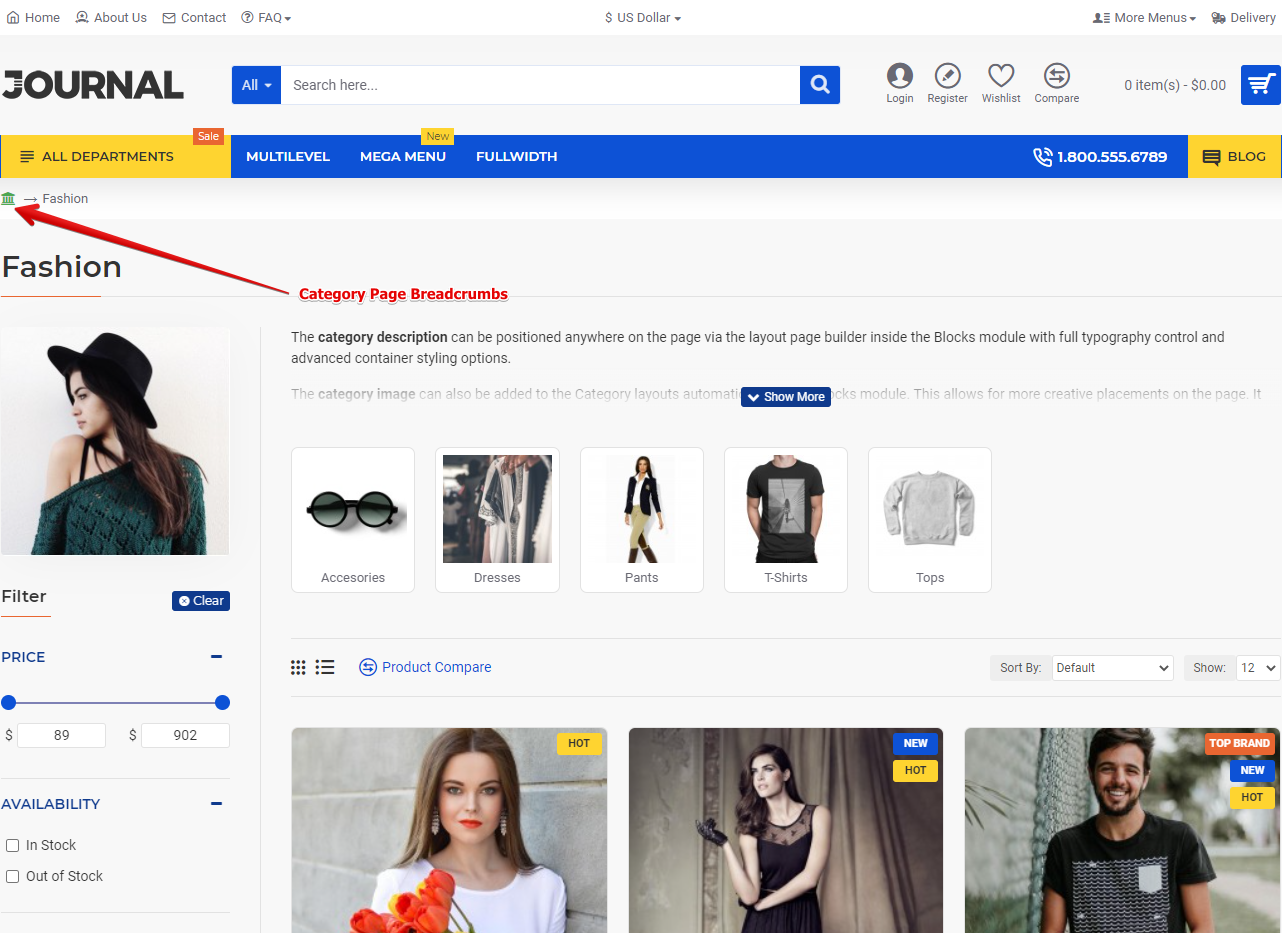
See below the new Category Page Breadcrumbs applied successfully on the the Category Page.

See below that the DEFAULT Breadcrumbs style is still applied on the Product Page.