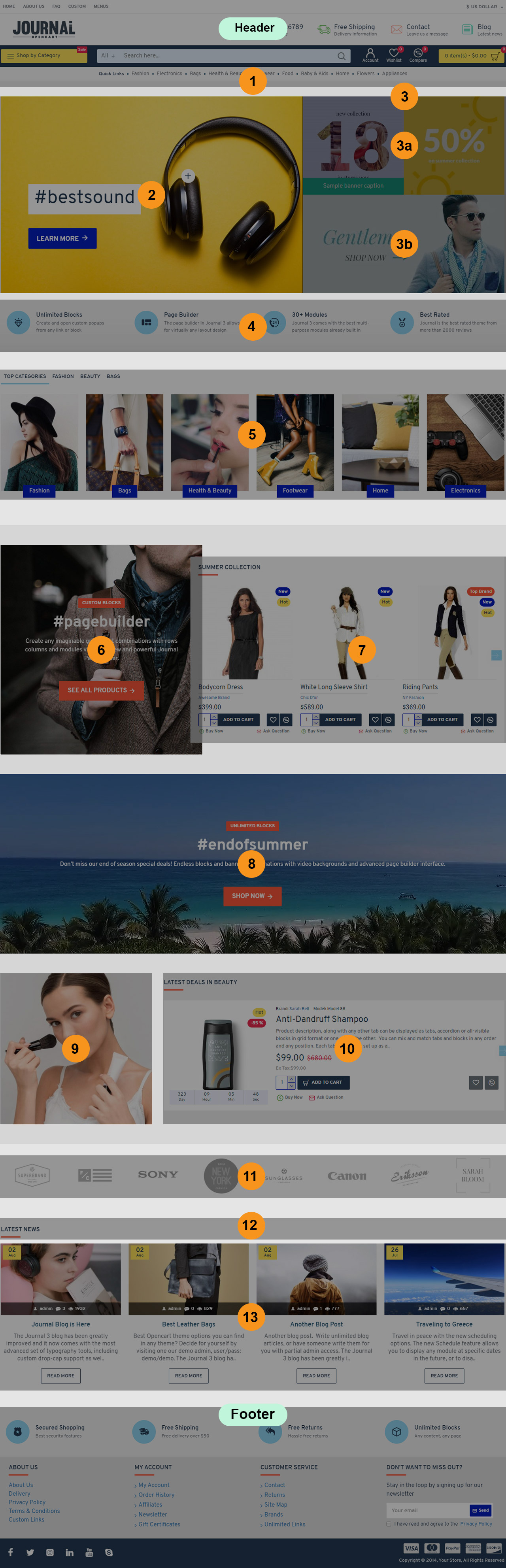
Demo 3 Home Page
Home Page has the following elements (scroll down for numbered explanations):

Header is created in Journal > Header > Mega... and it is activated in Journal > Skins > Edit > Header > Desktop Header. For more information related to the Header, please read the documentation on Demo Header.
-
Quick Links Quick Links - Header, created in Journal > Modules > Links Menu. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 1.
-
Slider Slider, created in Journal > Modules > Slider. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 2.
-
Grid Banner Grid, created in Journal > Modules > Grid. Assigned to layout in Journal > Layouts > Home... in the Top positions > Row 2. Note: The grid module is just another page builder into which you can add other modules, allowing you to create nested builders and more complex layouts.
3a. Banners Banners Top Home, created in Journal > Modules > Banners. Added in the parent Grid module in Journal > Modules > Grid > Banner Grid > Row 2 > Row 1.
3b. Banners Gents, created in Journal > Modules > Banners. Added in the parent Grid module in Journal > Modules > Grid > Banner Grid > Row 2 > Row 2.
-
Info Blocks Info Blocks Home, created in Journal > Modules > Info Blocks > Info Blocks Home. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 2.
-
Categories Categories Module, created in Journal > Modules > Categories. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 3.
-
Blocks Promo Block Home Grid, created in Journal > Modules > Blocks >. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 4.
-
Products Summer Collection, created in Journal > Modules > Products. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 4.
-
Blocks End Of Summer Promo Block Home, created in Journal > Modules > Blocks >. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1. This row uses a background video added in the row options, Background section. The row options are accessed via the small pencil button seen when hovering over the row.
-
Banners Makeup Girl, created in Journal > Modules > Banners. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 2.
-
Products Beauty Specials List View, created in Journal > Modules > Products. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 2.
-
Brands Brands Layout, created in Journal > Modules > Brands. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 3.
-
Title/Text Blog Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 4.
-
Posts Blog Posts Home, created in Journal > Modules > Blog Posts. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 4.
Footer is created in Journal > Footer > Footer... and it is activated in Journal > Skins > Default > Footer > Footer. For more information related to the Footer, please read the documentation on Demo Footer.