Product Grid Style
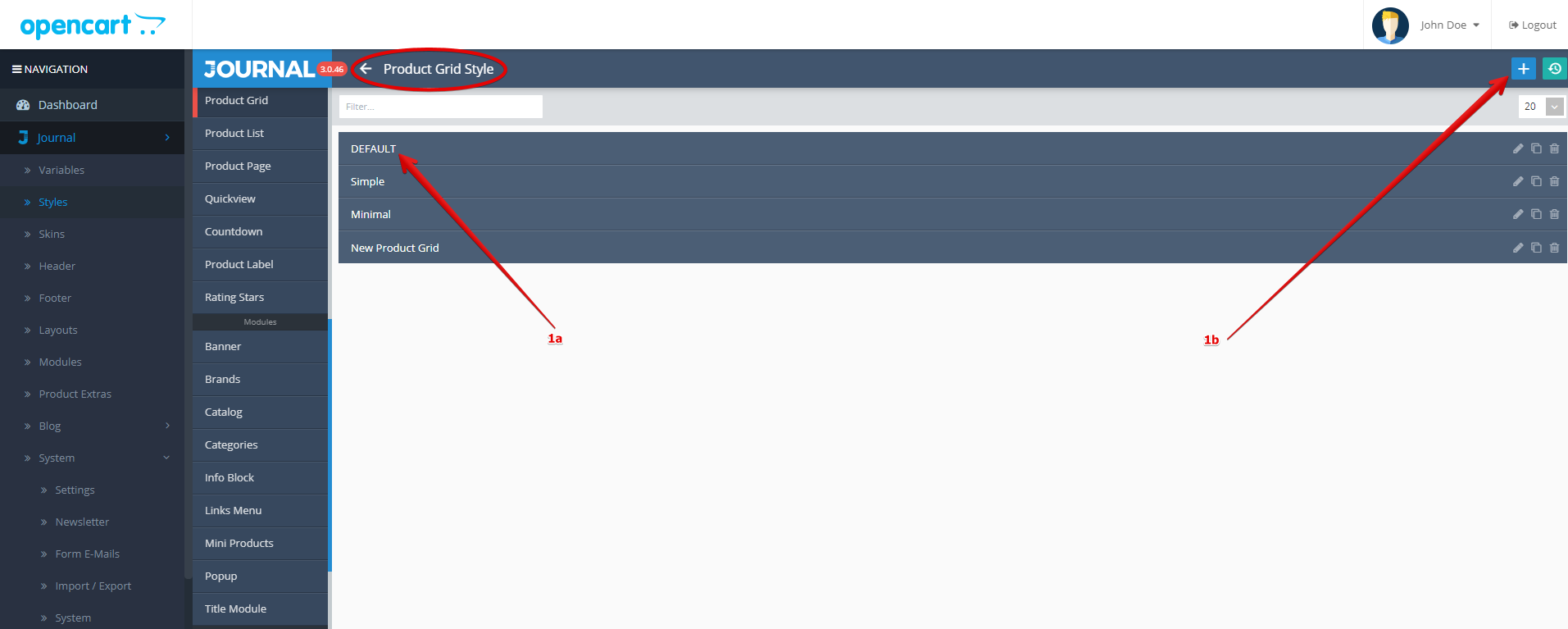
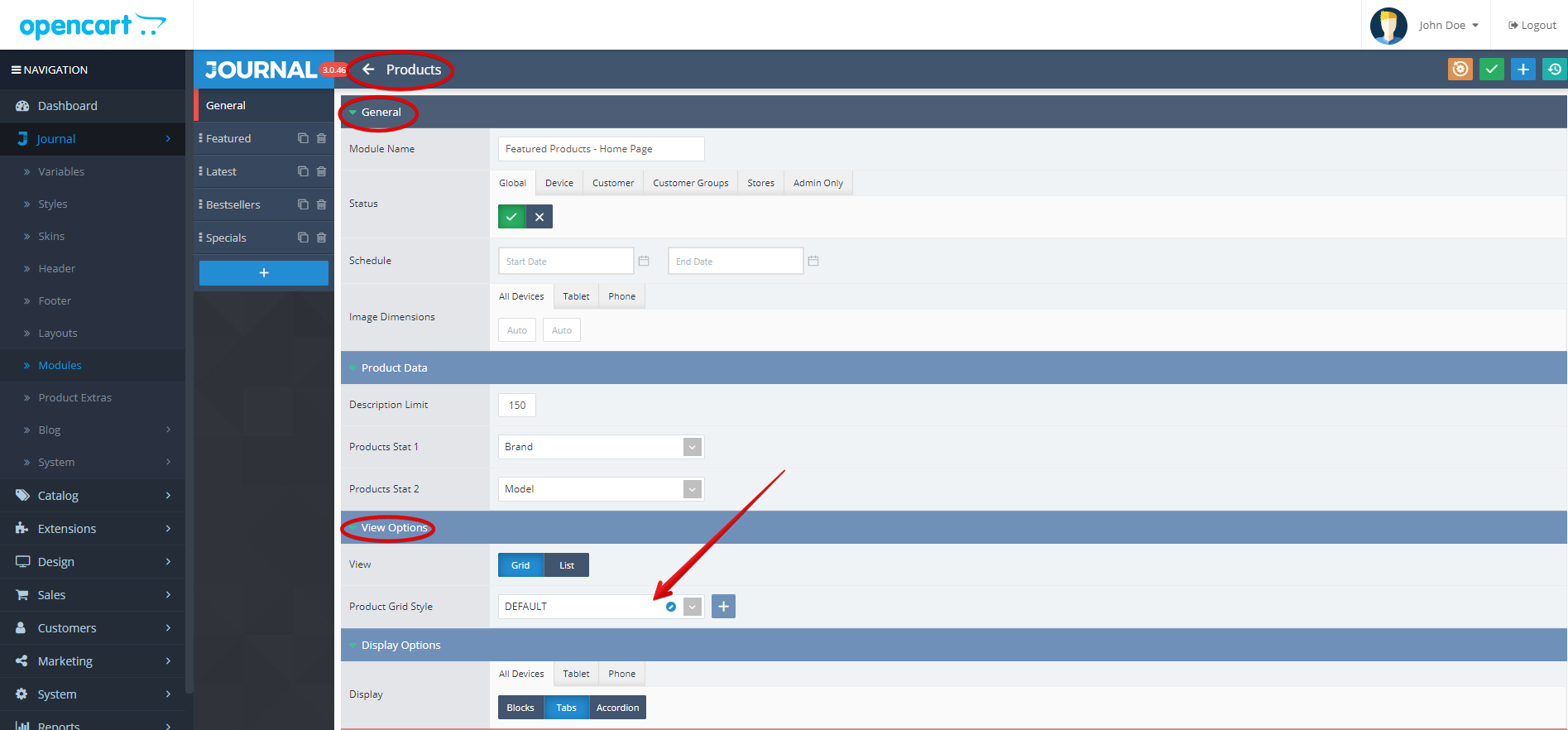
Product Grid is styled in Journal > Styles > Product Grid > [Active Style] (DEFAULT in our case)... . You can edit the Active style (DEFAULT in our case) by clicking on it (see red arrow labeled 1a) or you can create a new style from the blue plus button in the top right corner (see red arrow labeled 1b). Thus you can create multiple styles and apply them on different pages (such as Home Page, Manufacturer, Whishlist, Specials, All products) where set of products needs to be displayed as required by your design.

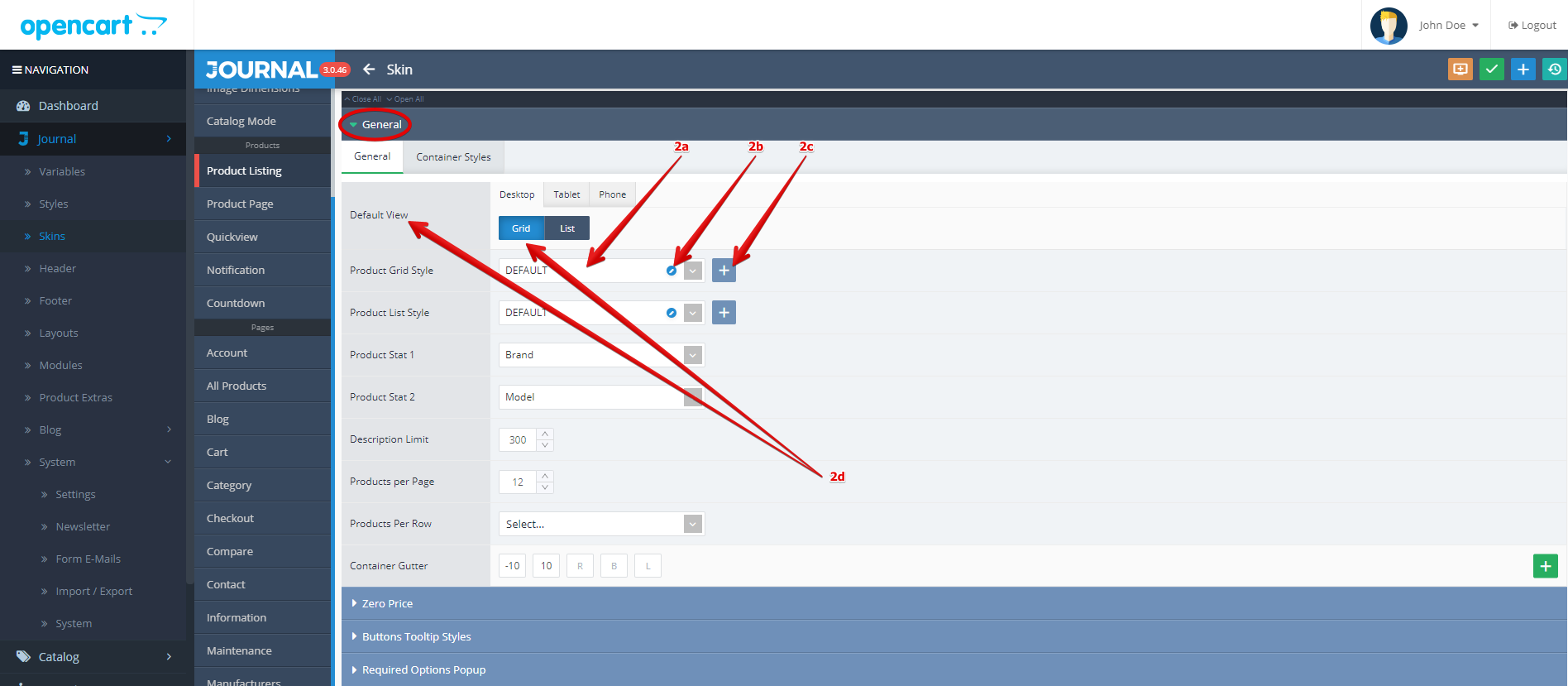
Product Grid Style is added globally in Journal > Skins > Edit > Product Listing > General > Product Grid Style > [Active Style] (DEFAULT in our case)....

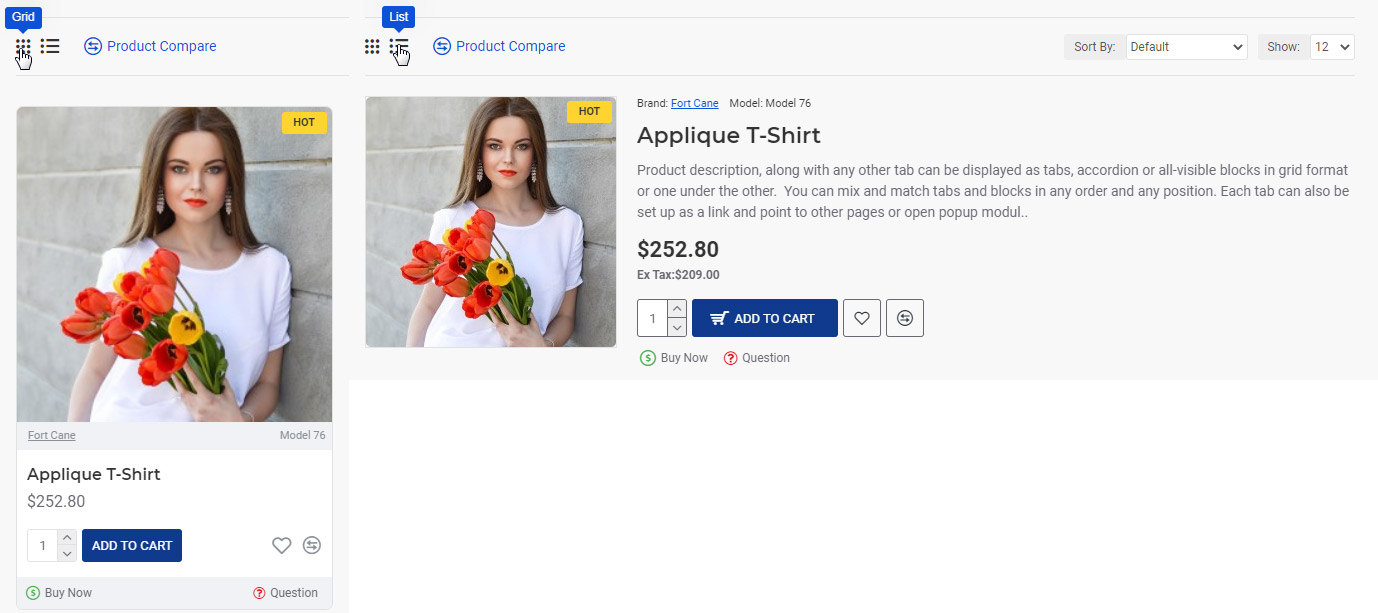
You can select a different style by clicking on the text from the Product Grid Style field (see red arrow labeled 2a), you can edit the selected style by clicking on the small blue pencil (see red arrow labeled 2b) or you can even create a new style, by clicking on the white + sign near the Product Grid Style field (see red arrow labeled 2c). In addition, you can decide which will be te Default View used when a product will be displayed: Grid View or List View (see red arrows labeled 2d Grid View being the Default View in this case). Although the Grid View is set as Default View, in the storefront the user can dynamically change from Grid View to List View or vice versa. You can see in the below image from storefront what are the differences between the 2 views and also from where the view mode can be changed.
Storefront View

Because in most of the cases we have to deal in our store with a set of products which have to be displayed on rows or columns by using either Grid View or List View, the Display View option must be used together with another important option called Items per Row and since we are now referring to products we will use Products Per Row option.
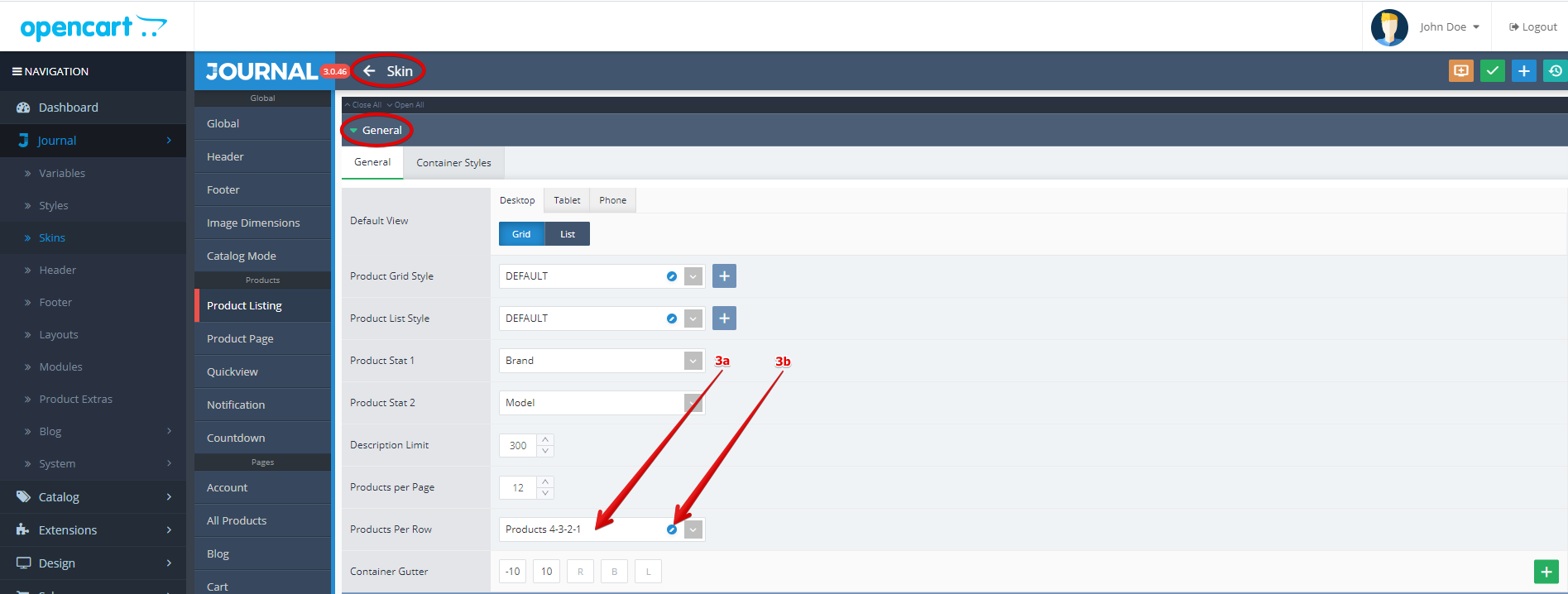
Products Per Row is added globally in Journal > Skins > Edit > Product Listing > General > Products Per Row > [Active Style] (Products 4-3-2-1 in our case)....

You can select a different style by clicking on the text from the Products Per Row field (see red arrow labeled 3a) or you can edit the selected style by clicking on the small blue pencil (see red arrow labeled 3b).
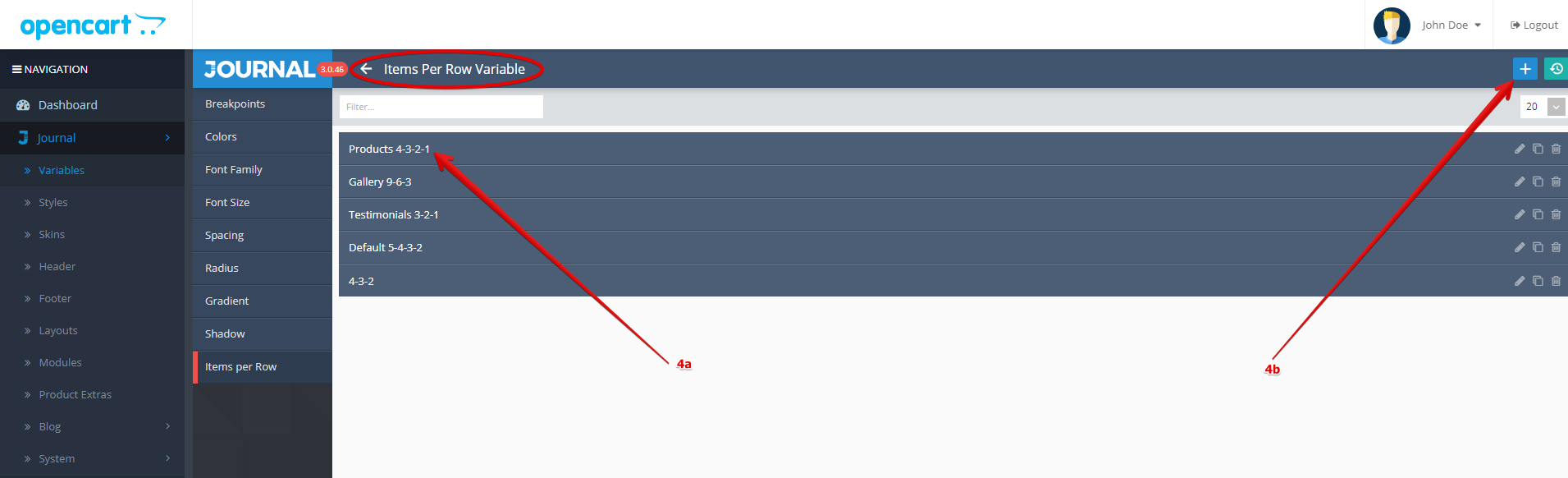
Items per Row / Products Per Row option can be declared as variable in Journal > Variables > Items per Row > [Active Style]... . You can edit the Active style (Products 4-3-2-1 in our case) by clicking on it (see red arrow labeled 4a) or you can create a new style from the blue plus button in the top right corner (see red arrow labeled 4b). Thus you can create multiple styles and apply them on different pages, as required by your design. More information on Items per Row can be found here.

See below how a new created Product Grid style called Category Product Grid will be apply only to the Category Page while the Home Page, Product Page or the rest of the other pages will not be affected by this particular change.
Example
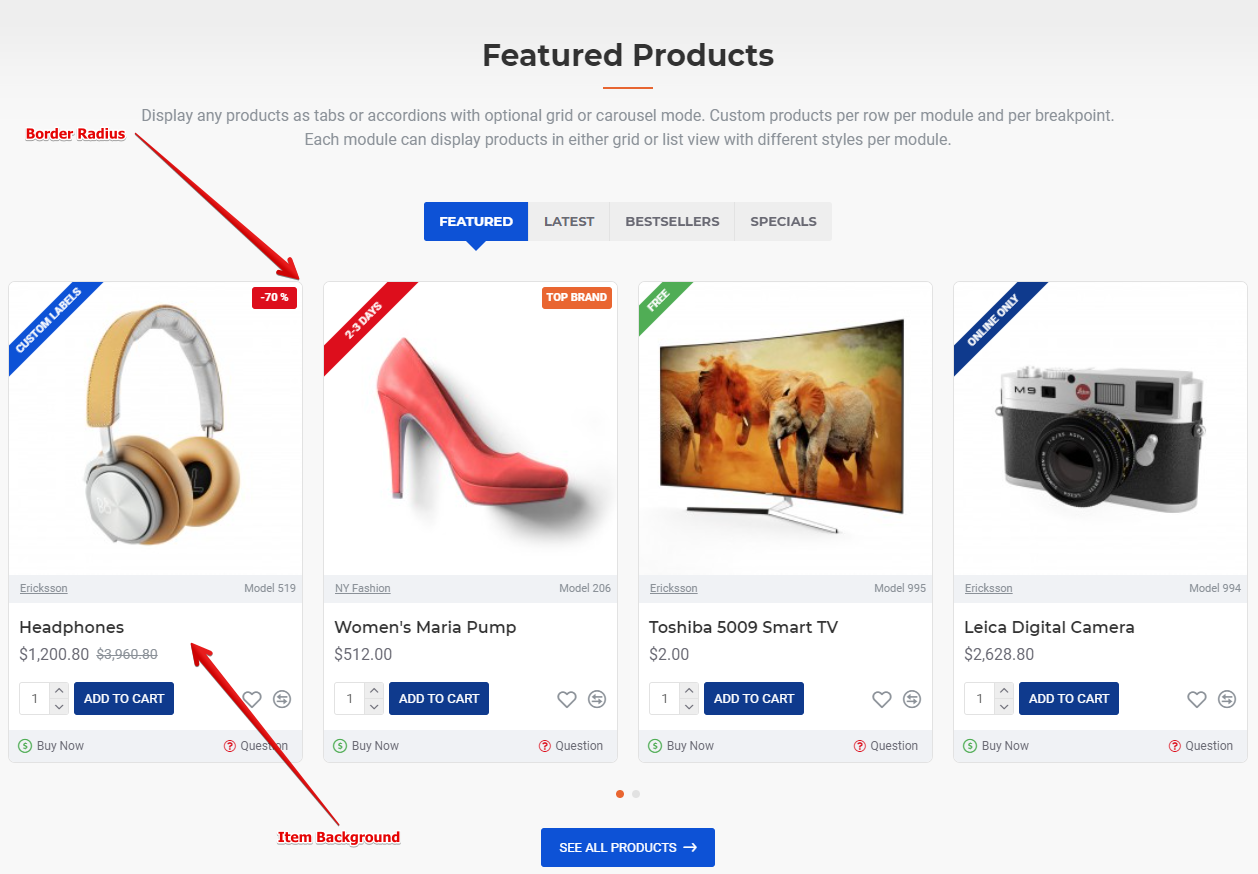
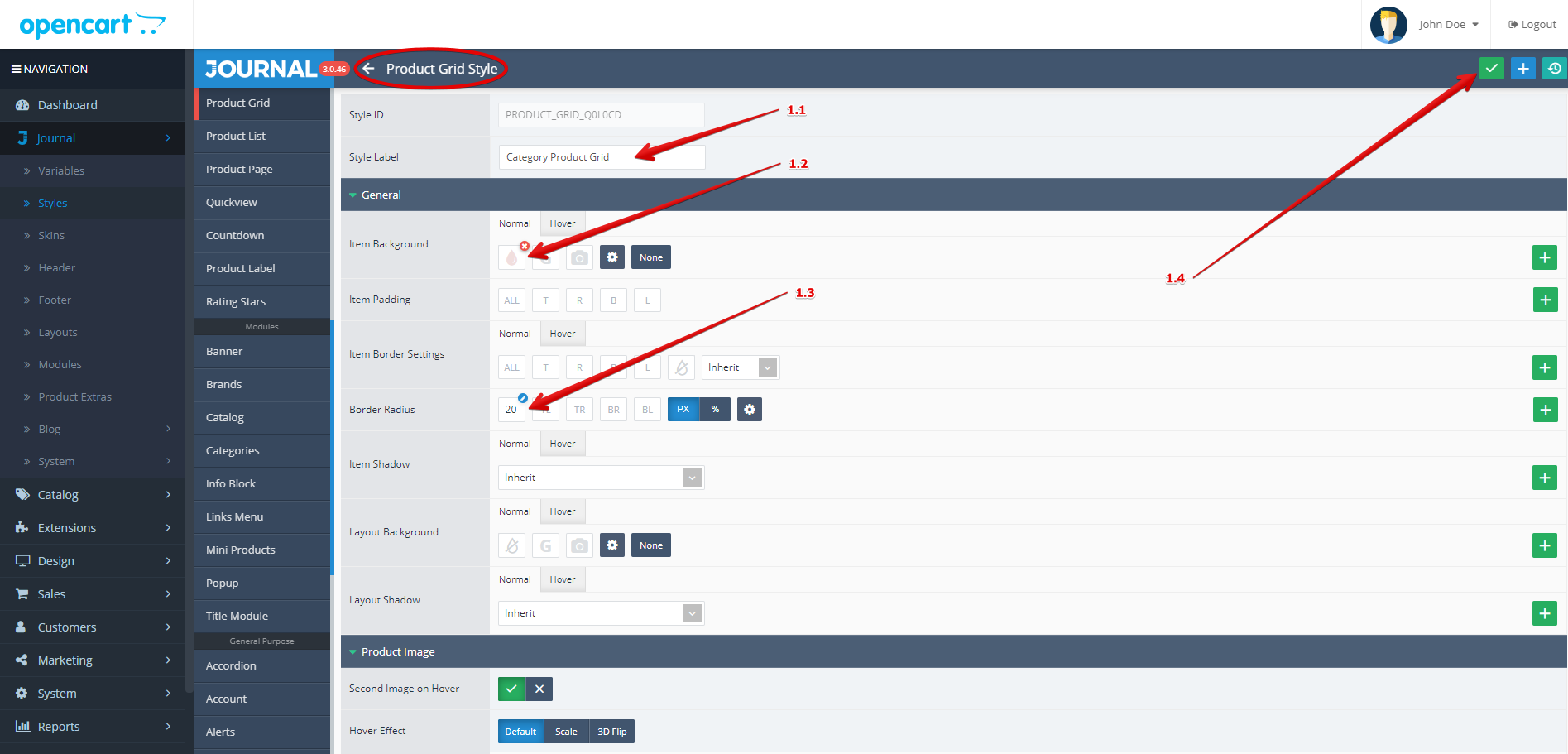
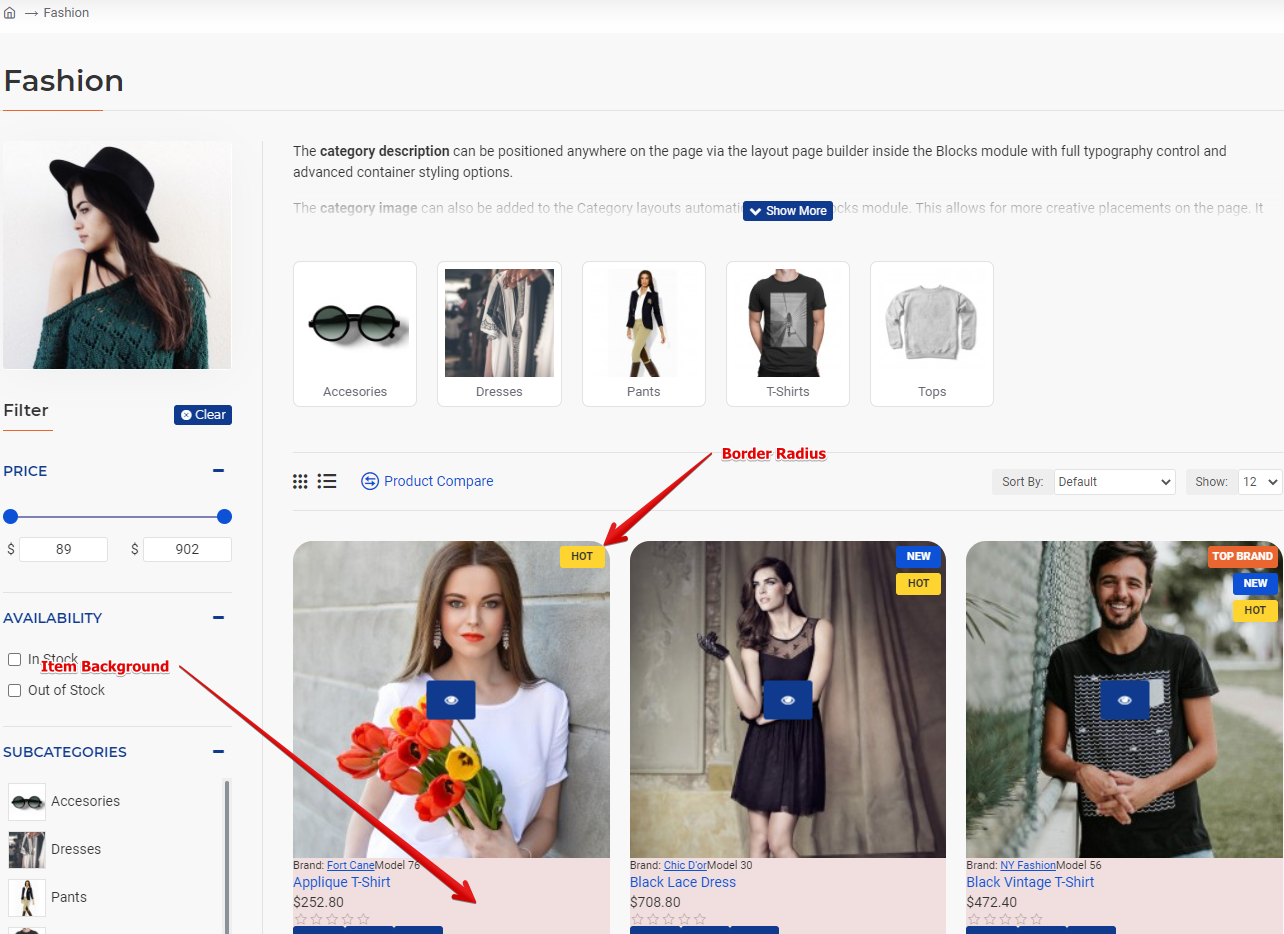
Step 1 - The creation of Category Product Grid style: _Journal > Styles > Product Grid > Click on + button . Select the label for the new style (red arrow labeled 1.1), the Item Background (red arrow labeled 1.2) and the Border Radius (red arrow labeled 1.3) and in the end click on the green check button from the top left corner (red arrow labeled 1.4) to save the new style.

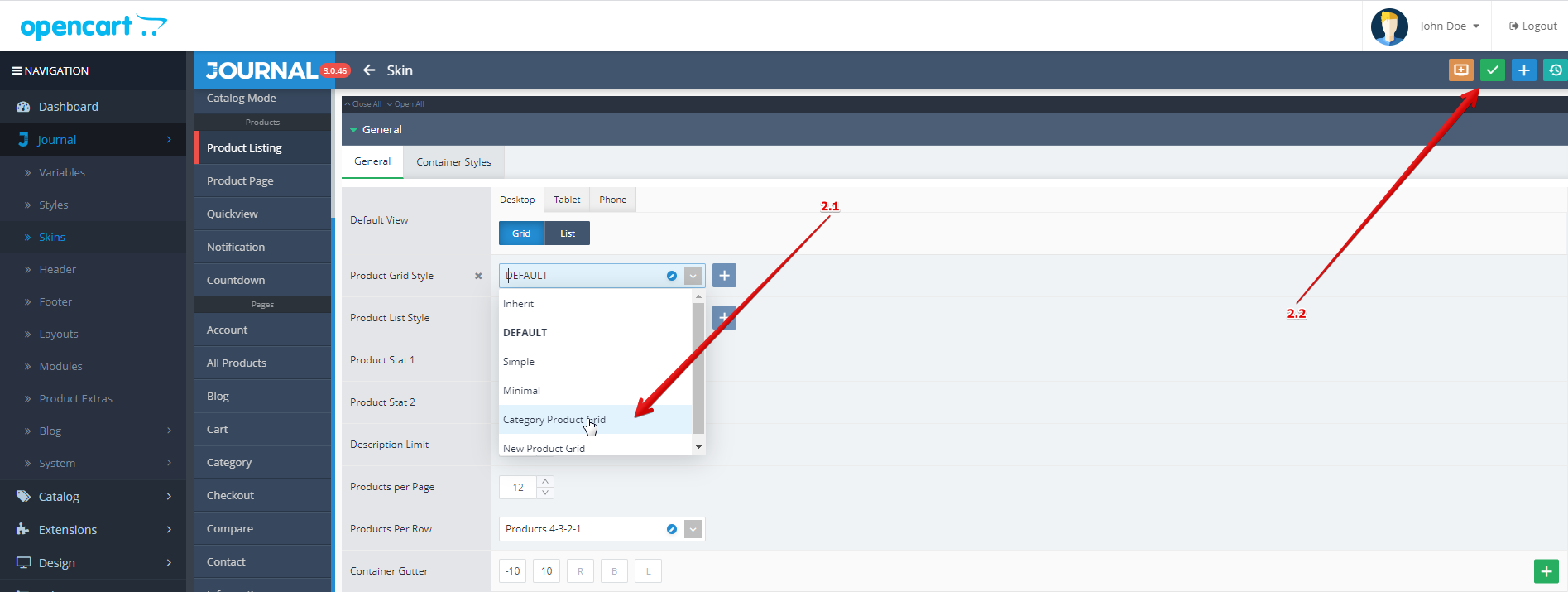
Step 2 - The globally adding of the new style Category Product Grid in Skins: Journal > Skins > Edit > Product Listing > General > Product Grid Style > Click on the text area from the Product Grid Style field and select the new style from the list (red arrow labeled 2.1) then click on the on the green check button from the top left corner (red arrow labeled 2.2) to save the changes. The new style will automatically apply to all pages / modules which not have another specific style already assigned.

Step 3 - Checking the modification in the Storefront (not before you click on the refresh button).
See below the new Category Product Grid applied successfully on the the Category Page.

See below that the DEFAULT Product Grid style ...
Admin View

Storefront View
is still applied on the Home Page for the product grid.