Demo 9 Home Page
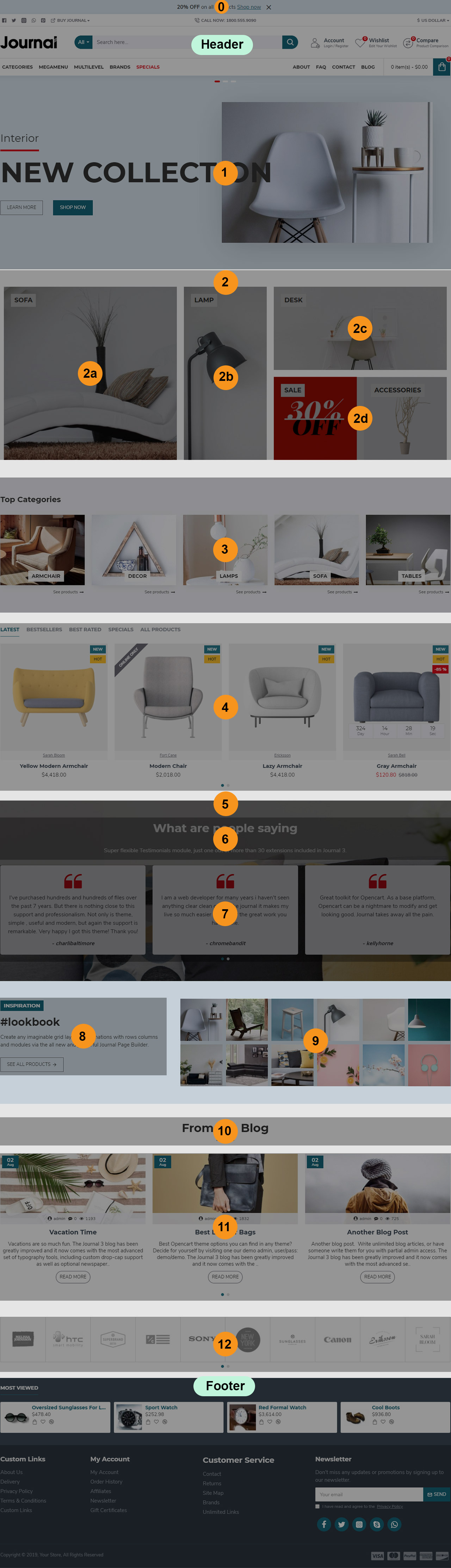
Home Page has the following elements (scroll down for numbered explanations):

- Header Notice Header Notice, created in Journal > Modules > Header Notice. Assigned to layout in Journal > Layouts > Home > Special Modules - All Layouts (top right corner). For more info about the special modules please see our documentation.
Header is created in Journal > Header > Classic... and it is activated in Journal > Skins > Default > Header > Desktop Header. For more information related to the Header, please read the documentation on Demo Header.
-
Slider Home Top Slider, created in Journal > Modules > Slider. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 1.
-
Grid Banners Grid, created in Journal > Modules > Grid. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 2.
2a. Banners Home Banner Left, created in Journal > Modules > Banners. Added in the parent Grid module in Journal > Modules > Grid > Banners Grid > Row 2 > Row 1.
2b. Banners Home Banner Middle, created in Journal > Modules > Banners. Added in the parent Grid module in Journal > Modules > Grid > Banners Grid > Row 2 > Row 1.
2c. Banners Home Banner Right Top, created in Journal > Modules > Banners. Added in the parent Grid module in Journal > Modules > Grid > Banners Grid > Row 2 > Row 1.
2d. Banners Home Banners Right Bottom, created in Journal > Modules > Banners. Added in the parent Grid module in Journal > Modules > Grid > Banners Grid > Row 2 > Row 1.
-
Categories Top Categories, created in Journal > Modules > Categories. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 3.
-
Products Home Page - Main Products, created in Journal > Modules > Products. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 4.
-
Row Background Image. This row has a fixed background image added in the row options, Journal > Layouts > Home... in the Bottom position > Row 1 > Row Options > Background. The row options are accessed via the small pencil button seen when hovering over the row.
-
Title/Text Testimonials Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1.
-
Testimonials Testimonials, created in Journal > Modules > Testimonials. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1.
-
Blocks Lookbook Home Page, created in Journal > Modules > Blocks. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 2.
-
Gallery Gallery, created in Journal > Modules > Gallery. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 2.
-
Title/Text Blog Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 3.
-
Blog Posts Blog Posts Home, created in Journal > Modules > Blog Posts. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 3.
-
Brands Brands, created in Journal > Modules > Brands. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 4.
Footer is created in Journal > Footer... and it is activated in Journal > Skins > Default > Footer > Footer. For more information related to the Footer, please read the documentation on Demo Footer.