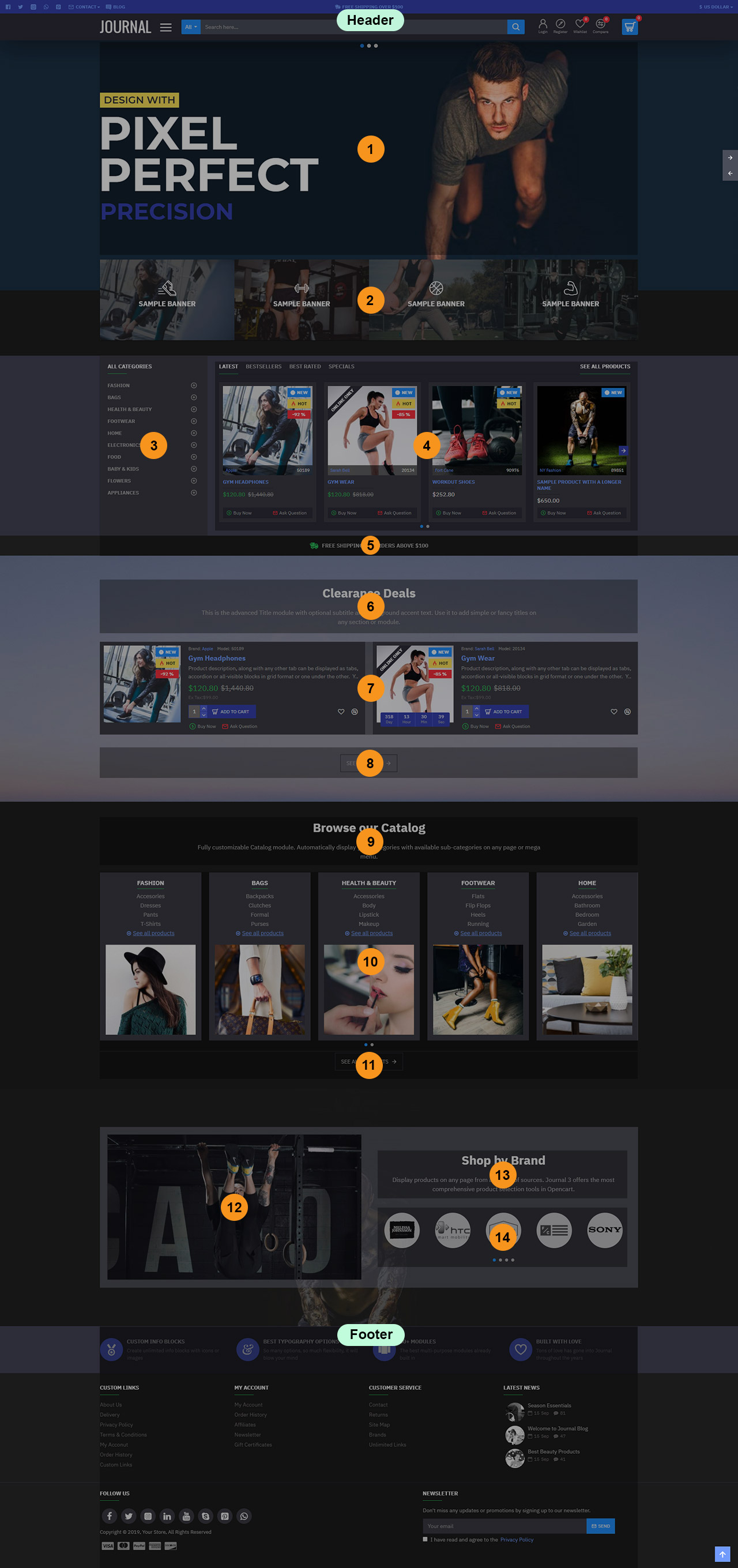
Demo 6 Home Page
Home Page has the following elements (scroll down for numbered explanations):

Header is created in Journal > Header > Slim... and it is activated in Journal > Skins > Default > Header > Desktop Header. For more information related to the Header, please read the documentation on Demo Header.
-
Slider Home Top Slider, created in Journal > Modules > Slider. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 1.
-
Banners Sample Banners Home, created in Journal > Modules > Banners. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 2.
-
Accordion Menu Category Menu, created in Journal > Modules > Accordion Menu. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 3.
-
Products Home Page - Main Products, created in Journal > Modules > Products. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 3.
-
Info Blocks Home - Free Shipping Message, created in _Journal > Modules > Info Blocks _. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 4.
-
Title/Text Clearance Deals Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 5. This row uses a background image added in the row options, Background section. The row options are accessed via the small pencil button seen when hovering over the row.
-
Products Home Page - Featured Deals List, created in Journal > Modules > Products. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 5.
-
Button See all deals button, created in Journal > Modules > Button. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 5.
-
Title/Text Catalog Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1.
-
Catalog Catalog Home Page, created in _Journal > Modules > Catalog > _. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1.
-
Button See all products, created in Journal > Modules > Button. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1.
-
Slider Home Video Slider, created in Journal > Modules > Slider. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 2. This row uses a background image added in the row options, Background section. The row options are accessed via the small pencil button seen when hovering over the row.
-
Title/Text Shop By Brand Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 2.
-
Brands Brands Layout, created in Journal > Modules > Brands. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 2.
Footer is created in Journal > Footer > Footer... and it is activated in Journal > Skins > Default > Footer > Footer. For more information related to the Footer, please read the documentation on Demo Footer.