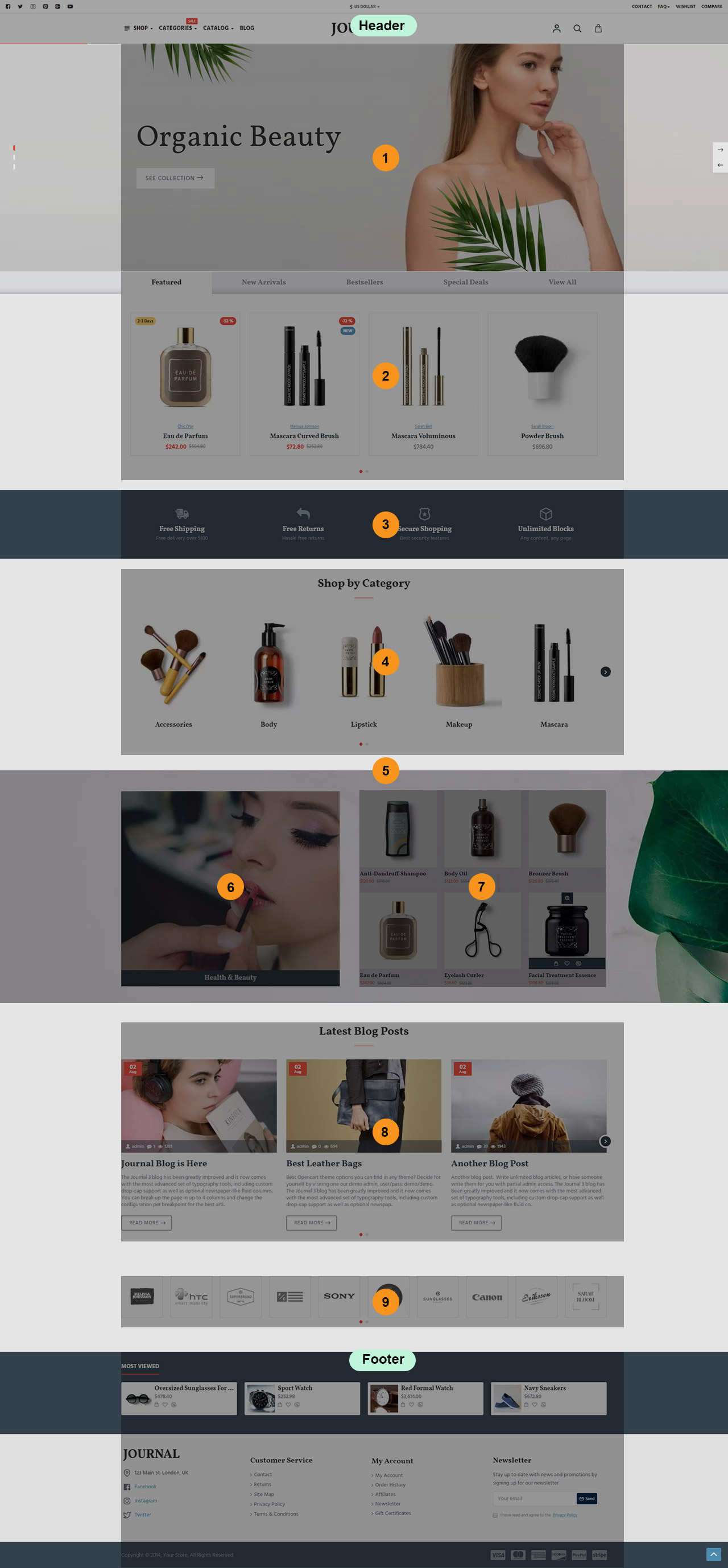
Demo 11 Home Page
Home Page has the following elements (scroll down for numbered explanations):

Header is created in Journal > Header > Compact... and it is activated in Journal > Skins > Default > Header > Desktop Header. For more information related to the Header, please read the documentation on Demo Header.
-
Slider Slider Top Home, created in Journal > Modules > Slider. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 1.
-
Products Home Page Products, created in Journal > Modules > Products. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 2.
-
Info Blocks Info Blocks Home, created in Journal > Modules > Info Blocks. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 3.
-
Categories Shop By Category Home, created in Journal > Modules > Categories. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 4.
-
Row Background Picture. This row has a fixed background picture added in the row options, Journal > Layouts > Home... in the Top position > Row 5 > Row Options > Background. The row options are accessed via the small pencil button seen when hovering over the row.
-
Categories Category Home Single, created in _Journal > Modules > Categories _. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 5.
-
Products Beauty Home Page, created in Journal > Modules > Products. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 5.
-
Blog Posts Blog Posts Home, created in Journal > Modules > Blog Posts. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1.
-
Brands Brands Layout, created in Journal > Modules > Brands. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1.
Footer is created in Journal > Footer... and it is activated in Journal > Skins > Default > Footer > Footer. For more information related to the Footer, please read the documentation on Demo Footer.