Image Dimensions
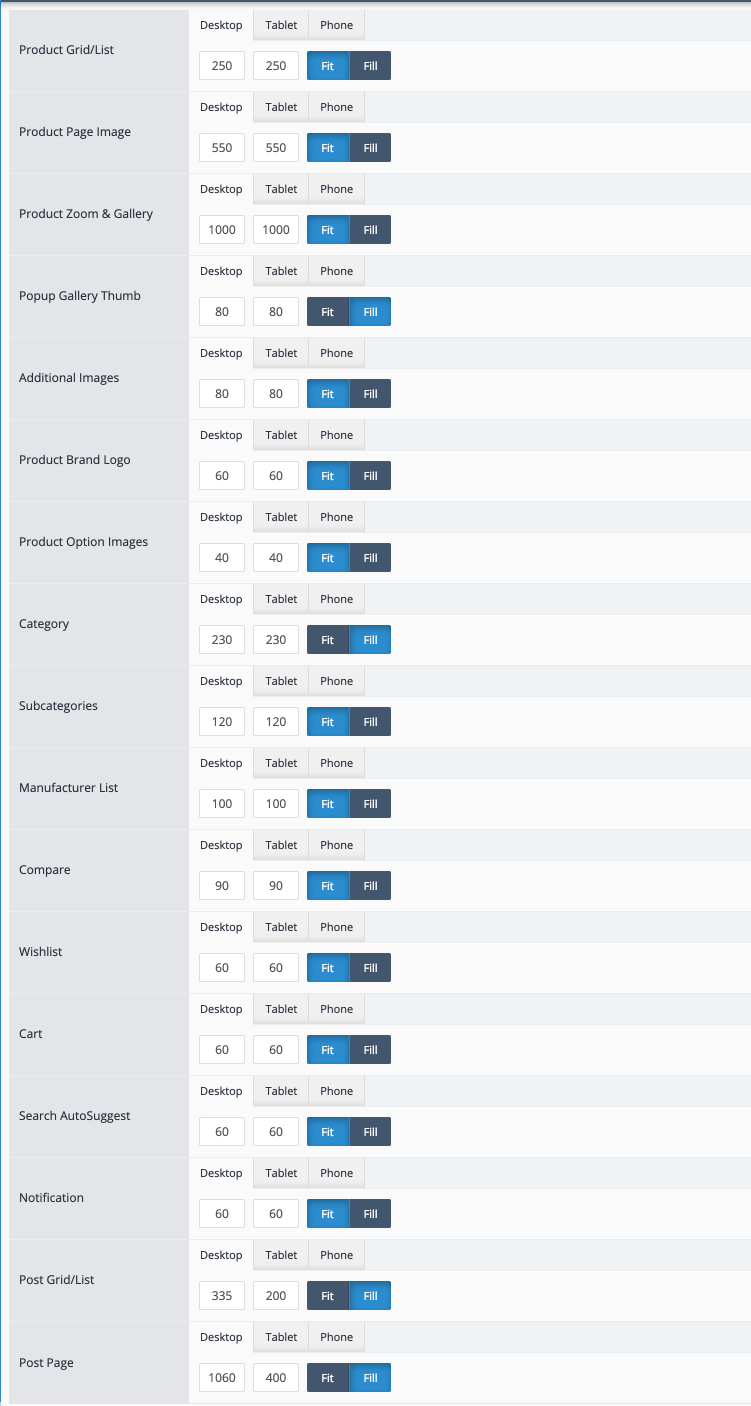
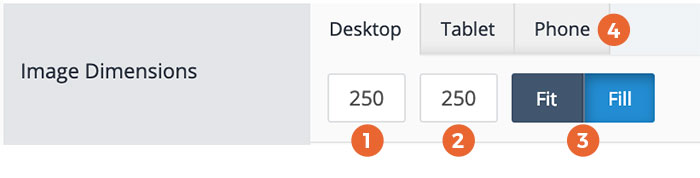
Access the Journal admin in Journal > Skins > Active Skin > Image Dimensions and declare proper dimensions. The system will resize your images for each group. A typical image dimensions setup would look like this:

Additional image dimensions are found throughout modules such as Products that may need specific values based on individual module style or Items per Row configuration. Product modules inherit the image dimensions from the Skin so it's not necessary to declare them at the module if they are the same.
Your original product images need to be large enough to accommodate various sizes (up to 1500px or more for the zoomed in product page image) before being uploaded to your store. They will then be resized and rendered based on the values inputted in the Journal admin.
Retina Images
Retina images will be generated for retina devices automatically. For example, declared image dimensions of 250x250 will render a 250x250 image on non-retina devices. On retina devices the system will create the same image at 500x500, but will actually display it at the same 250x250 size, just with double the density.

- Image Width
- Image Height
- Crop Factor
- Fit will resize the image without cropping and with added whitespace where necessary (if the proportion is different than original image).
- Fill will resize the image with cropping and without any added whitespace. If the declared image dimensions ratio is identical to the original image no cropping will be visible.
- You can manually define different dimensions per device. The system will resize the image and load the indicated dimensions and crop factor (Fit or Fill). For best performance, it's recommended to size images properly per device. While on desktop you may need a large image in a slider (for example 1500x900), you don't need the same size on a smaller device where 400x300 might suffice.
Fluid Images
Most images in Journal are fluid and will stretch to fill the container they sit in. As such, the image dimensions need to be declared to fit within these containers or else they may be too small or too big and thus run the risk of losing quality and be blurred since it will stretch to fill the container. Or on the other hand be unnecessarily be too big.
For example the product page main image container will typically occupy 50% of the page container width. In this case the image dimensions for the product page main image should roughly be 50% of the site width found in Journal > Styles > Page Layout > Site Container > Max Width.