Demo 1 Product Page
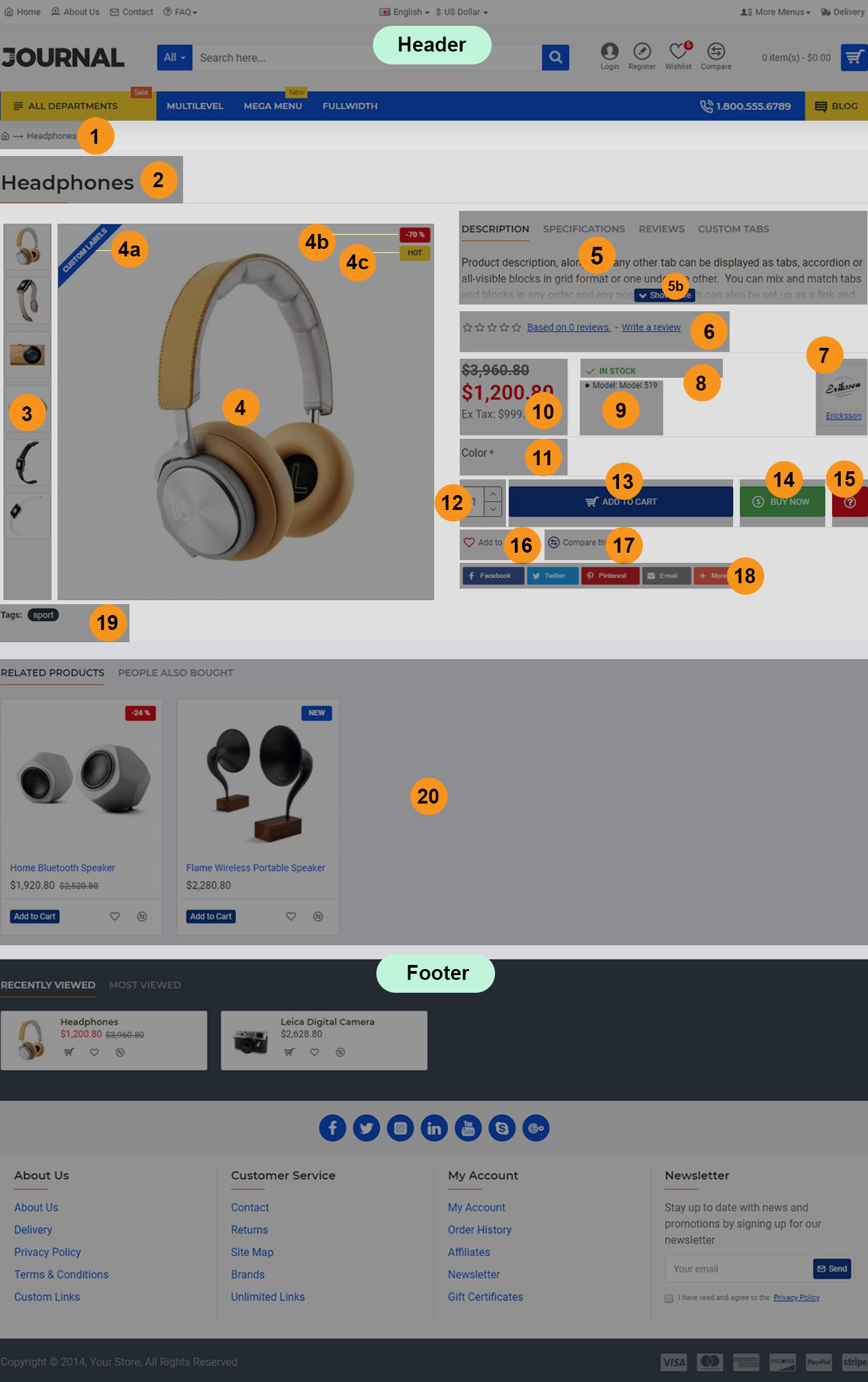
Product Page has the following elements (scroll down for numbered explanations):

Header is created in Journal > Header > Classic... and it is activated in Journal > Skins > Edit > Header > Desktop Header. For more information related to the Header, please read the documentation on Demo Header.
-
Breadcrumbs. These can be styled in Journal > Styles > Breadcrumbs > [Active Style]... Breadcrumbs style are added globally in Journal > Skins > Edit > Global > Global Styles > Breadcrumbs.
-
Page Title. Title styles are created in Journal > Styles > Title > [Active Style] (Page Title in this case)... The Page Title style is added globally in Journal > Skins > Edit > Global > Global Styles > Title > Page Title > Title Style.... Additional options for the product page title are available in Journal > Styles > Product Page > [Active Style] > General > Page Title.
-
Product Image. These can be styled in Journal > Styles > Product Page > Product Image...
-
Product Image. These can be styled in Journal > Styles > Product Page > Product Image... You can handle the main image container width from Journal > Styles > Product Page > [Active Style] > General > Page Split Ratio.
4a. Product Labels Custom Labels, created in Journal > Product Extras > Product Labels. Styles can be created in _Journal > Styles > Product Label > ... _ and applied in each label module.
4b. Product Labels Sale %, created in Journal > Product Extras > Product Labels. Styles can be created in Journal > Styles > Product Label > ... and applied in each label module.
4c. Product Labels Hot, created in Journal > Product Extras > Product Labels. Styles can be created in Journal > Styles > Product Label > ... and applied in each label module.
- Product Tabs, created in Journal > Product Extras > Product Tabs. Please read the documentation on Product Tabs.
5b. Collapse Content. This feature can be controlled from the tab module, in this case in Journal > Product Extras > Product Tabs > [Description] > Content > Collapse Content. Additional global styles for this feature are found in Journal > Skins > Edit > Global > Collapse Content.
-
Rating. This can be styled in Journal > Styles > Product Page > [Active Style] > Product Details > Reviews...
-
Brand. This can be styled in Journal > Styles > Product Page > [Active Style] > Product Details > Stats > Brand...
-
Stock. This can be styled in Journal > Styles > Product Page > [Active Style] > Product Details > Stats > Stock...
-
Model. This can be styled in Journal > Styles > Product Page > [Active Style] > Product Details > Stats > Other Stats...
-
Price. This can be styled in Journal > Styles > Product Page > [Active Style] > Product Details > Price Group...
-
Options. These can be styled in Journal > Styles > Product Page > [Active Style] > Product Details > Options > Push Options...
-
Quantity, styled in Journal > Styles > Product Page > [Active Style] > Buttons > Quantity. This uses a Stepper style created in Journal > Styles > Stepper > ...
-
Add to Cart, styled in Journal > Styles > Product Page > [Active Style] > Buttons > Add to Cart... This uses Button style created in Journal > Styles > Button > ...
-
Buy Now, created in Journal > Product Extras > Extra Button. This can be styled in Journal > Styles > Product Page > Buttons > Extra Button... It uses a Button style created in Journal > Styles > Button > .... For more info on how the Extra Buttons work please see the documentation on the Extra Buttons. Also check out the Product Assignment docs to understand the concept of how these are assigned to various products.
-
Ask Question, created in Journal > Product Extras > Extra Button. This can be styled in Journal > Styles > Product Page > Buttons > Extra Button.... It uses a Button style created in Journal > Styles > Button > .... For more info on how the Extra Buttons work please see the documentation on the Extra Buttons. Also check out the Product Assignment docs to understand the concept of how these are assigned to various products.
-
Wishlist, styled in Journal > Styles > Product Page > [Active Style] > Buttons > Wishlist / Compare > Wishlist.... This uses Button style created in Journal > Styles > Button > ...
-
Compare, styled in Journal > Styles > Product Page > [Active Style] > Buttons > Wishlist / Compare > Wishlist.... This uses Button style created in Journal > Styles > Button > ...
-
Blocks Share Plugin Inline AddThis, created in Journal > Modules > Blocks.... Assigned in Journal > Product Extras > Extra Modules > Share Buttons... in the Row 1.
-
Tags. These can be styled in Journal > Styles > Product Page > Product Details > Tags...
-
Products Related - Also Bought, created in Journal > Modules > Products. Assigned to layout in Journal > Layouts > Product... in the Bottom position > Row 1.
Footer is created in Journal > Footer... and it is activated in Journal > Skins > Edit > Footer > Desktop Footer. For more information related to the Footer, please read the documentation on Demo Footer.