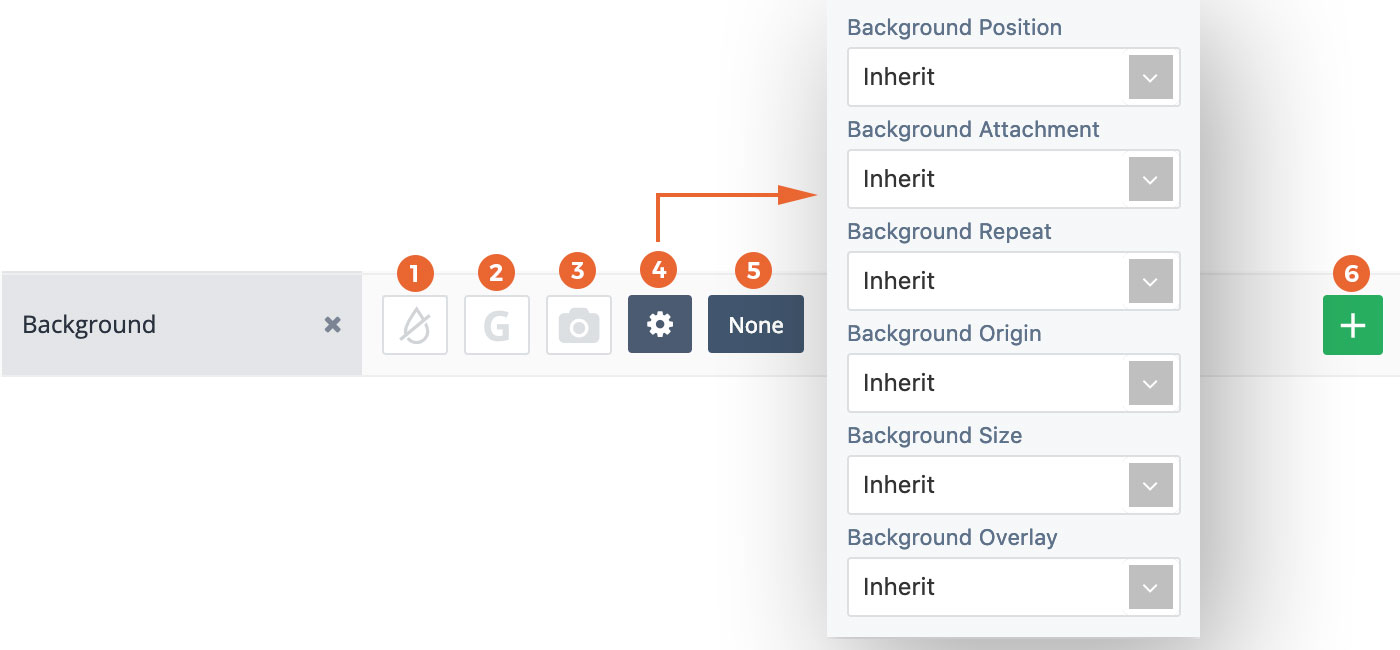
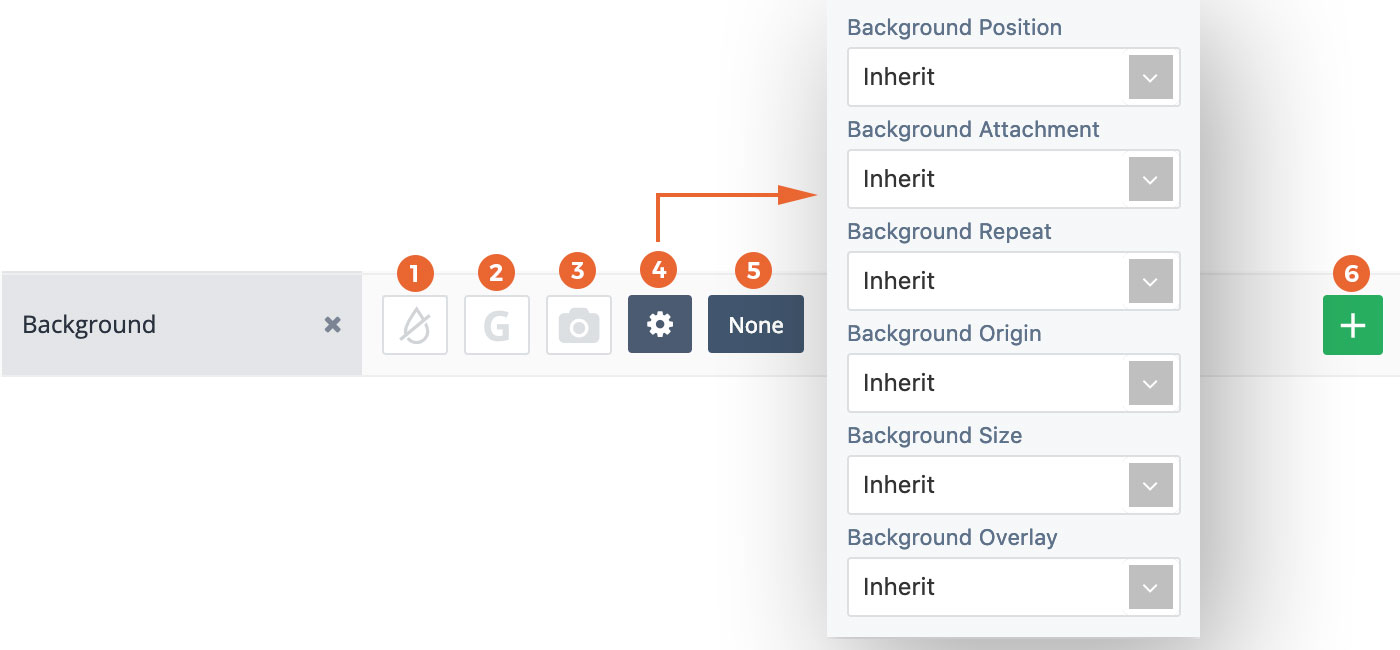
- Color. - Can use a color variable or custom color value with transparency support.
See Color Option or Color Variable for more info.
- Gradient - Paste a custom gradient code or use a gradient variable.
See Gradient Variable
- Image - Add a local background image via the Image Manager.
- Additional Options - for background image, such as fixed position, background size, etc.
- None - Adds
background:none and removes the background. Useful when you need to remove the background on
smaller screes via a breakpoint rule.
- Breakpoint Rule - Optional breakpoint rule to define a different screen width at which to apply a different
background option.