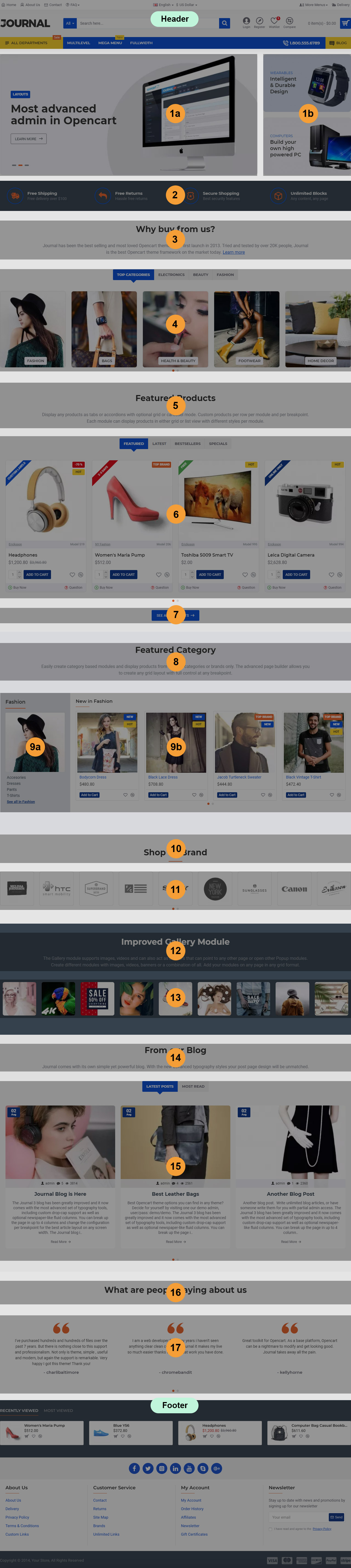
Demo 1 Home Page
Home Page has the following elements (scroll down for numbered explanations):

Header is created in Journal > Header > Classic... and it is activated in Journal > Skins > Edit > Header > Desktop Header. For more information related to the Header, please read the documentation on Demo Header.
-
- Slider Slider Top Home, created in Journal > Modules > Slider. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 1.
- Banners Banners Top Home, created in Journal > Modules > Banners. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 1.
-
Info Blocks Info Blocks Home, created in Journal > Modules > Info Blocks. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 2.
-
Title/Text Why buy from us title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 3.
-
Categories Categories Home Page, created in Journal > Modules > Categories. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 3.
-
Title/Text Featured Products Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 4.
-
Products Featured Products - Home Page, created in Journal > Modules > Products. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 4.
-
Button See all products, created in Journal > Modules > Button. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 4.
-
Title/Text Featured Category Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1.
-
- Catalog Catalog Single Fashion Home, created in Journal > Modules > Catalog. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1.
- Products New in Fashion - Home Page, created in Journal > Modules > Products. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1.
-
Title/Text Shop by Brand Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 2.
-
Brands Brands Layout, created in Journal > Modules > Brands. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 2.
-
Title/Text Improved Gallery Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 3.
-
Gallery Gallery Home Page, created in Journal > Modules > Gallery. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 3.
-
Title/Text Blog Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 4.
-
Blog Posts Blog Posts Home, created in Journal > Modules > Blog Posts. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 4.
-
Title/Text Testimonials Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 5.
-
Testimonials Testimonials, created in Journal > Modules > Testimonials. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 5.
Footer is created in Journal > Footer... and it is activated in Journal > Skins > Edit > Footer > Desktop Footer. For more information related to the Footer, please read the documentation on Demo Footer.