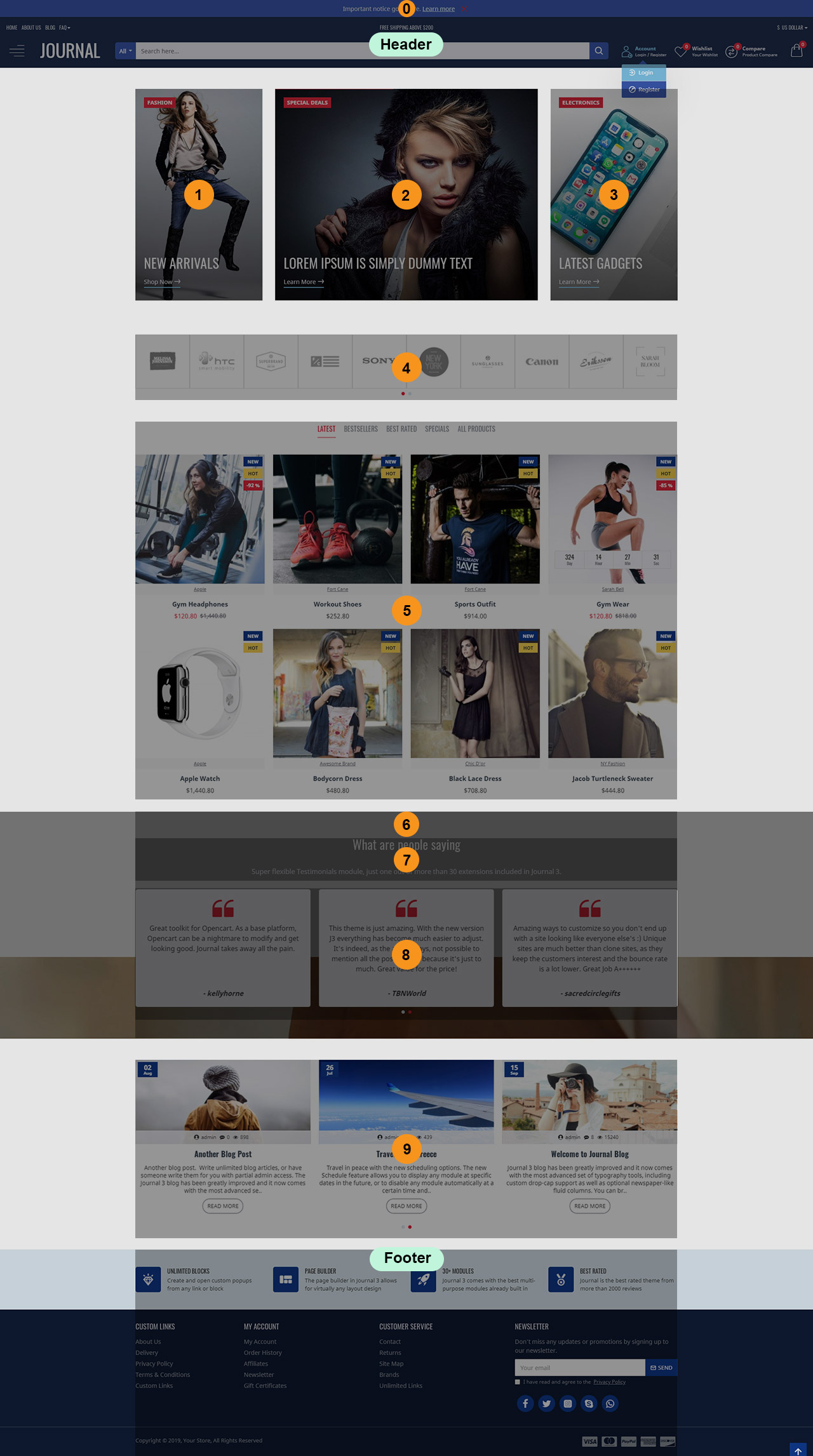
Demo 10 Home Page
Home Page has the following elements (scroll down for numbered explanations):

- Header Notice Header Notice, created in Journal > Modules > Header Notice. Assigned to layout in Journal > Layouts > Home > Special Modules - All Layouts (top right corner). For more info about the special modules please see our documentation.
Header is created in Journal > Header > Slim... and it is activated in Journal > Skins > Default > Header > Desktop Header. For more information related to the Header, please read the documentation on Demo Header.
-
Slider Home Slider Left, created in Journal > Modules > Slider. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 1.
-
Slider Home Slider Middle, created in Journal > Modules > Slider. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 1.
-
Slider Home Slider Right, created in Journal > Modules > Slider. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 1. The sliders mentioned at points 1,2 and 3 are visible only for Desktop and Tablet. For Phone we used a Grid Top Sliders Phone Reorder created in Journal > Modules > Grid. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 2.
-
Brands Brands, created in Journal > Modules > Brands. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 3.
-
Products Home Page - Main Products, created in Journal > Modules > Products. Assigned to layout in Journal > Layouts > Home... in the Top position > Row 4.
-
Row Background Video. This row has a fixed background video added in the row options, Journal > Layouts > Home... in the Bottom position > Row 1 > Row Options > Background. The row options are accessed via the small pencil button seen when hovering over the row.
-
Title/Text Testimonials Title, created in Journal > Modules > Title/Text. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1.
-
Testimonials Testimonials, created in Journal > Modules > Testimonials. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 1.
-
Blog Posts Blog Posts Home, created in Journal > Modules > Blog Posts. Assigned to layout in Journal > Layouts > Home... in the Bottom position > Row 2.
Footer is created in Journal > Footer... and it is activated in Journal > Skins > Default > Footer > Footer. For more information related to the Footer, please read the documentation on Demo Footer.