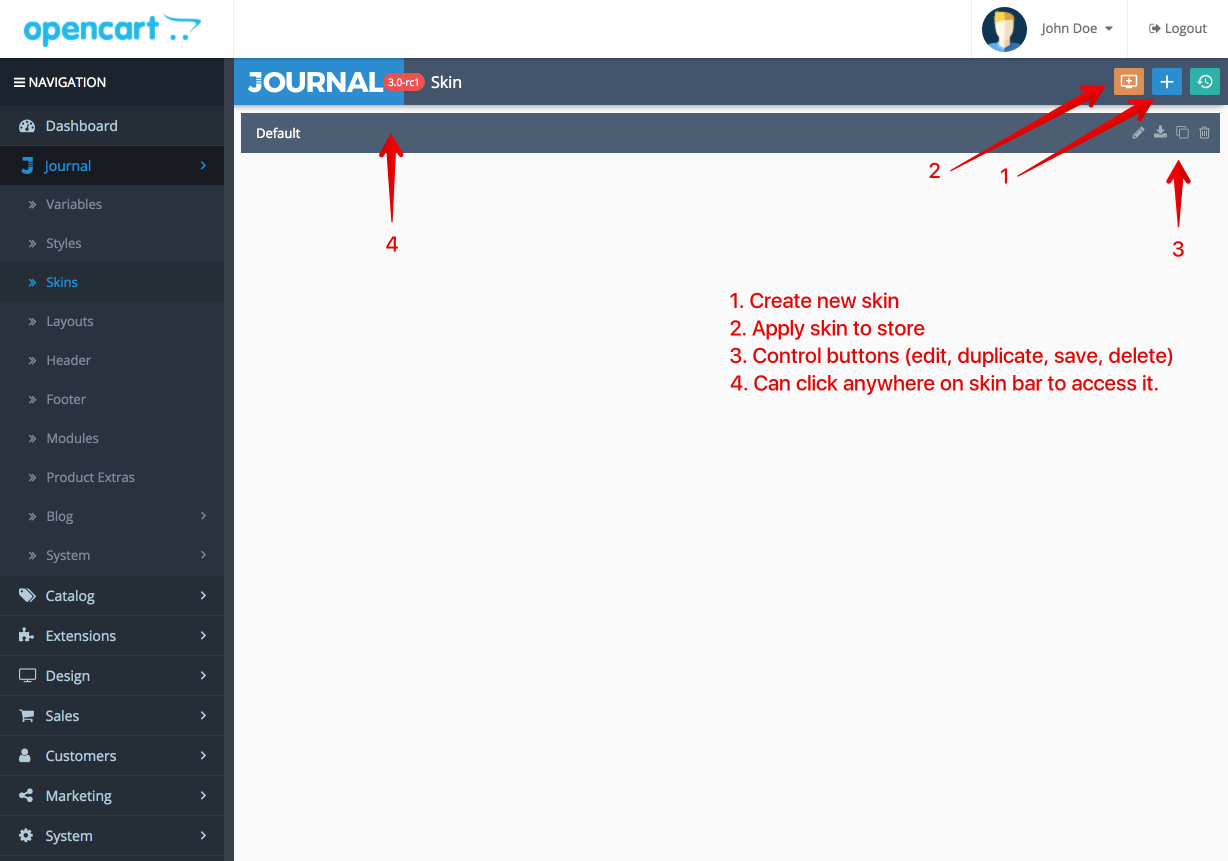
Skins
Skins are used for global options. Different skins may be created and applied on different stores.

Inside skins we declare the global styles, set options for individual pages, choose the active header and footer, among other general options and below explanations.

-
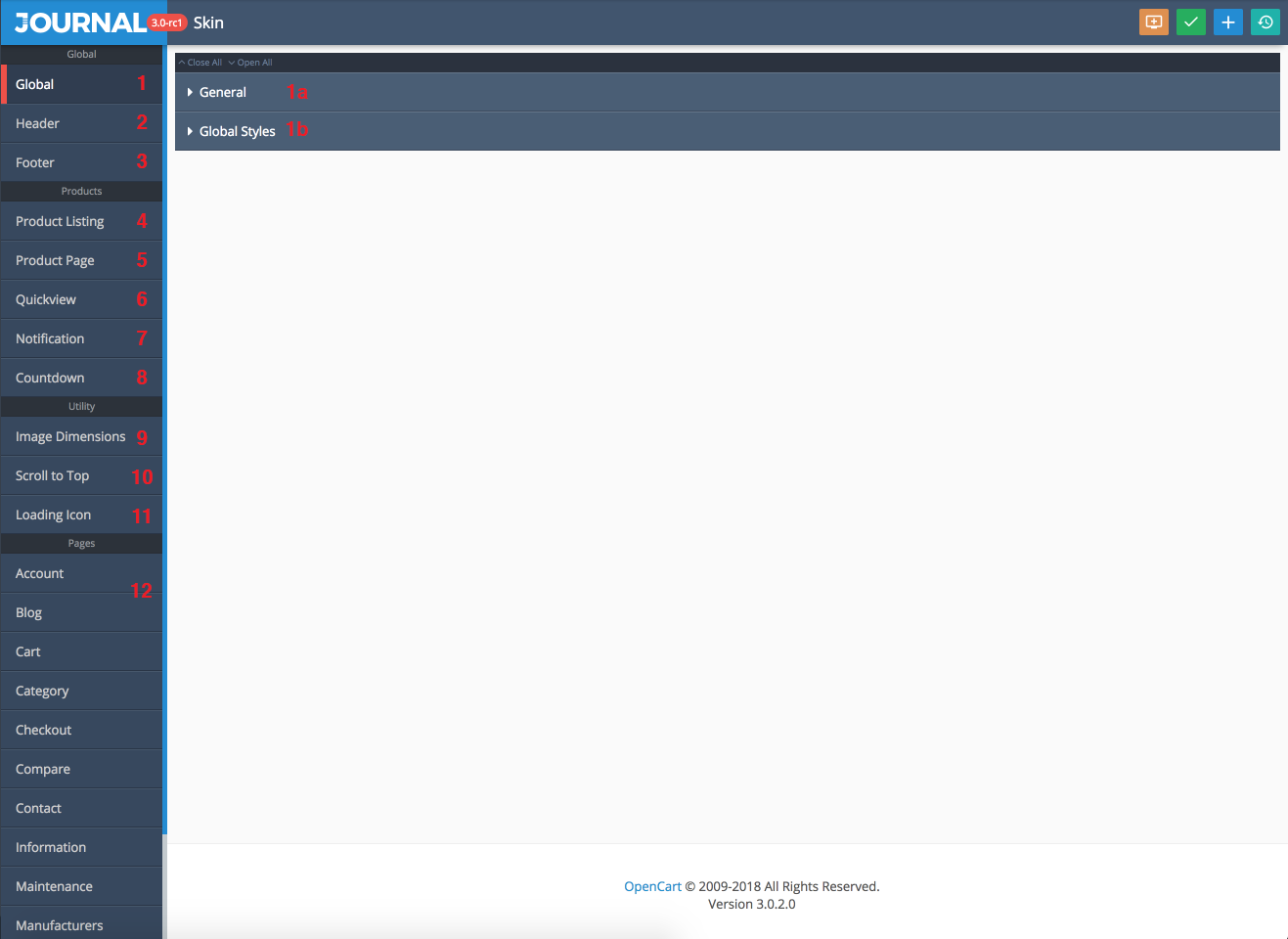
Global options such as skin name (1b) and global styles (2b) that apply everywhere.
-
Header modules selectors for desktop and mobile. See Header
-
Footer module selector. See Footer
-
Product Listing options. These options apply to default Opencart product listing pages. These include Category, Special, Manufacturer, Search and All Products. This is where the global product grid or list style is applied, list character description limit, product per page limit as well as pagination and infinite scroll "Load More Products".
-
Product page is now a style and this is where you apply it to the store.
-
Quickview popup options.
-
Notification options. Notifications are now styles and can be designed differently for each use case.
-
Countdown status, style and language options.
-
Image Dimensions. This is where you indicate all global image dimensions. Additional image dimensions are available inside modules, wherever custom dimensions can be used. There is no need to set the image dimensions in Opencart the old fashioned way, they can all be declared here in Journal. Fit/Fill options have been added to all image dimensions, see explanations in the informational tooltip when hovering over the option.
-
Scroll to Top feature with all available options.
-
Loading spinner icon which appear in the filter module or quick checkout overlays.
-
Individual page options. Each page has dedicated settings and style override selectors.