Styles General Info
Styles represent reusable groups of options for common elements, such as typography, buttons, etc. They are created in Journal > Styles...
Once a style is created, it will appear in its dedicated selector throughout the Journal admin, such as in the skin in Journal > Skins > Edit > Global > Global Styles... or in modules in Journal > Modules > Your Module > Style Selector... (Note that not all modules use styles, some have their own options directly in the module.)
Styles are like variables. All options are saved as a single component and applied to the element or module. When a style is later modified, changes are applied to all elements that use that style at once.
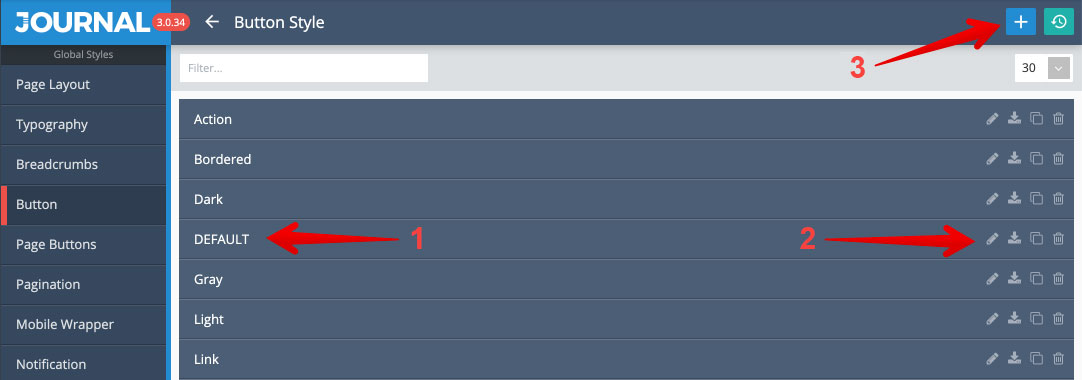
See the numbered explanations below the image.

- Style Label. The style label is applied inside the style, you can give it any name you wish in order to describe its usage. DEFAULT represents the base style (it's also used as a fallback style - read more at the bottom of this page)
- Edit/Duplicate/Delete. Self explanatory control buttons for each style. Note that the style can be accessed by clicking anywhere on it, not just by clicking on the pencil button.
- Create New. You can create a new style and name it anything you want (or just duplicate an existing style and rename it). After a style is created or duplicated, nothing happens unless the style is applied on an element via the style selector option.
Style ID
The Style ID is a unique system identifier and needs to be named once upon creation (this is done automatically as of theme version 3.0.35). After applying the style throughout the admin in one or more places, if the ID is then changed the style will be deselected from wherever it's being used so be aware that changing the ID after usage will deselect the style (just like deleting the style). Use the Style Label for descriptive namings.
Renaming a Style ID or deleting a style entirely will cause the style selector to fall back onto the DEFAULT Style ID (provided you have at least one style with the ID "DEFAULT", else no style will be applied on your elements). It is important to always have at least one style with the ID "DEFAULT".
Style Label
The Style Label is used to describe the style and can always be changed to reflect a modified style without affecting its usage throughout the admin. For example, you might use a Button style called "Green" in several places which has an actual green color. In the future, if you want to change the color to blue you can also change its name to Blue to reflect the modified state. Wherever the button style is used in your admin, both the color and label will be updated. This is in contrast to the Style ID which should not be renamed after it's been applied in one or more places as it will deselect it.
DEFAULT Styles
There shall to be one default style created for each style in Journal > Styles >... called DEFAULT (in caps) which is then assigned globally in the skin in Journal > Skins > Edit > Global > Global Styles > ... or anywhere a style is required.
This is a fallback style. In cases where several style instances of each style are created, and subsequently renamed or deleted, the system will fall back on the DEFAULT style automatically. You can still write whatever you want in the label of the DEFAULT style, just have at least one style with the ID named DEFAULT as a fallback.
Styles are re-usable and thus can be imported in other styles. For example the Menu Item style is imported into other styles like Dropdown or Accordion-Menu and so on. Whenever you encounter a Style selector you know a reusable style can be created in Journal > Styles > Your Style....