Layouts Page Builder
In Journal 3, Layouts Journal > Layouts > ... represent the page builder interface. Use it to add modules to
pages in various positions.  and below explanations:
and below explanations:
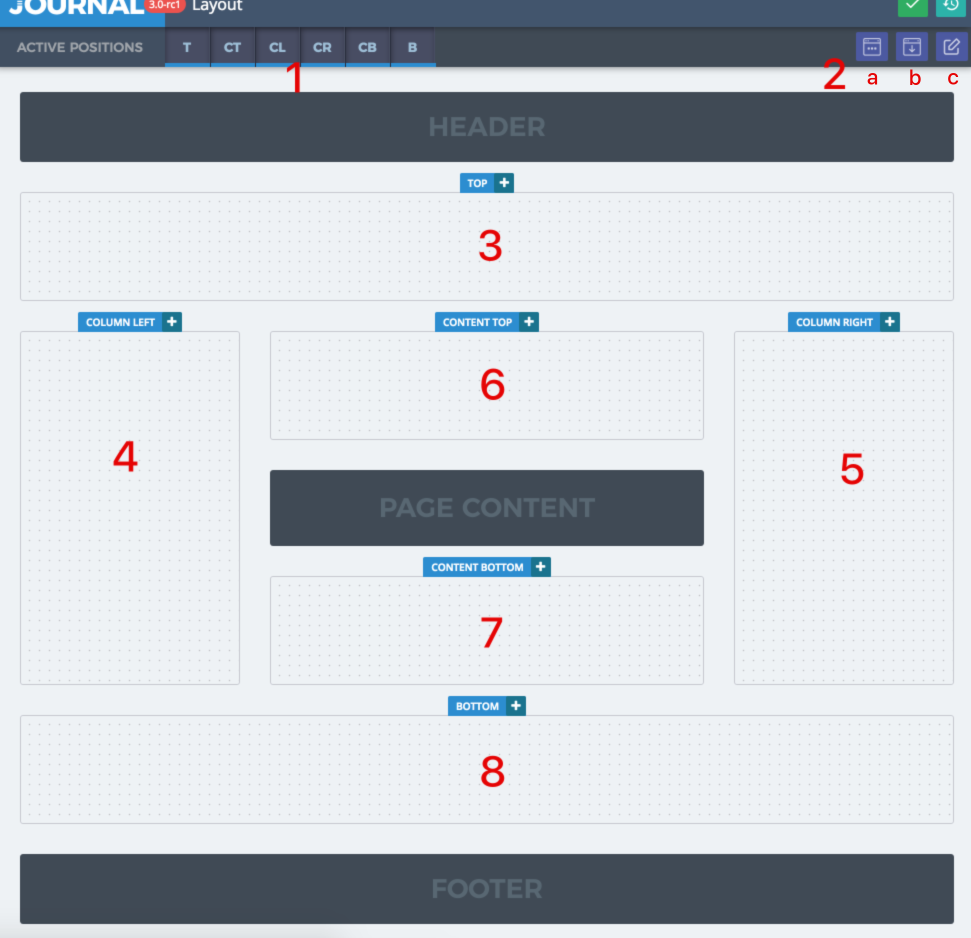
-
Position selector. Use these buttons to enable/disable the desired positions into which to add modules.
-
Special Modules and Style Overrides. Special purpose modules are not added in a particular layout position because they are displayed absolute or fixed on the page.
- 2a. ALL layouts. Use this to add the special module(s) to all pages.
- 2b. Current layout. Use this to add the special module(s) to the current page only.
- 2c. Style Override. You may apply different styles per layout, for example a different page layout or breadcrumb style, or hide the header or footer entirely on any given page.
-
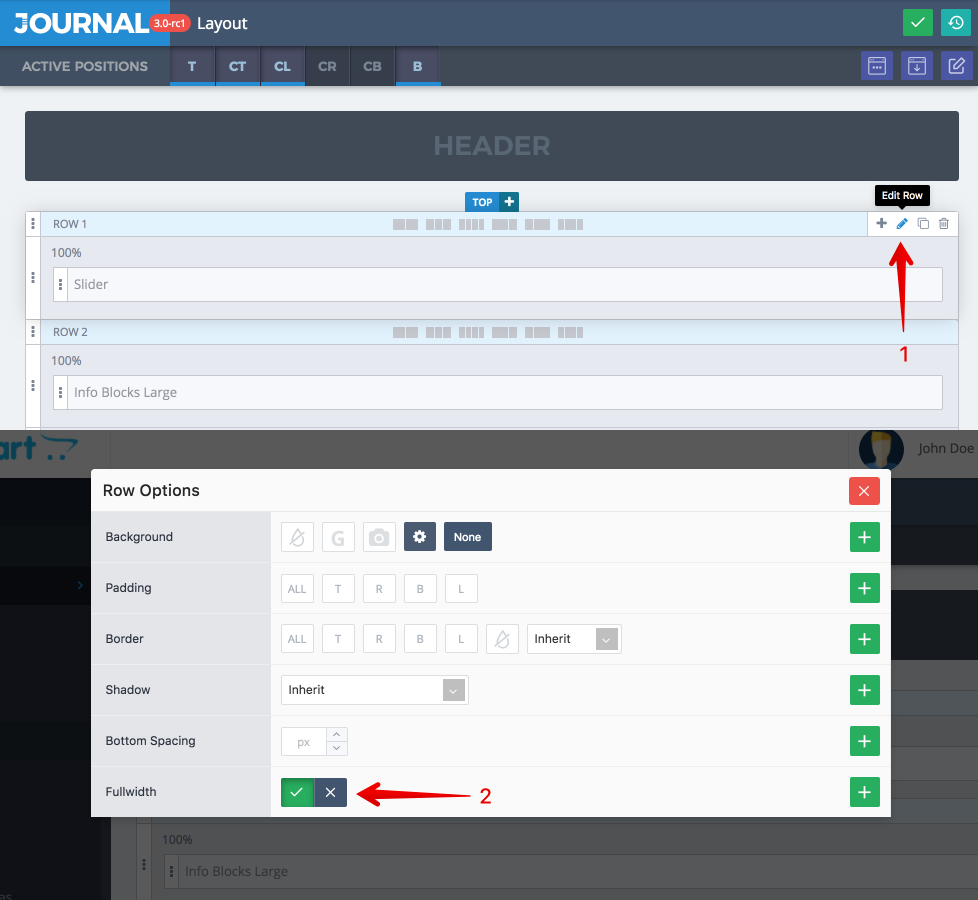
Top Position. The Top position spans across the entire width of the page and will display atop the Content Top and Side Columns. The content width displayed in this position is dictated by the content width option from the Page Layout Style. This position supports fullwidth rows and thus can expand to fill the entire page regardless of the column split layout within each row. To enable this click the Edit Row button and turn on the Fullwidth option.

-
Column Left. The Column Left position is an optional position that can stack modules vertically and sits on the left side of the page content and below the Top position. Column split is not possible in the side columns, thus rows and columns will be displayed on top of each other and expanded to the width of the column. Column width is declared in the Page Layout Style. Different Page Layout styles may be created for different layouts.
-
Column Right. Similar to Column Left, sits on the right of the page content.
-
Content Top. The Content Top position displays modules in between the side columns and right above the default page content. If no side columns are active on the page it behaves just like the Top position with the exception of fullwidth capabilities.
-
Content Bottom. Similar to Content Top, appears below the page content and in between the side columns.
-
Bottom. Similar to Top position, appears below the page content and right above the footer.
Footer Position
The footer in Journal 3 uses the page builder so you can leverage the same power and functionality across all pages. Think of the Footer like a Bottom position but which appears on all pages.
Not all modules available in Layouts can be used in the Footer. Particularly modules that are built for the side columns only, such as the Filter module or other modules like Flyout Menu are excluded from the Footer.