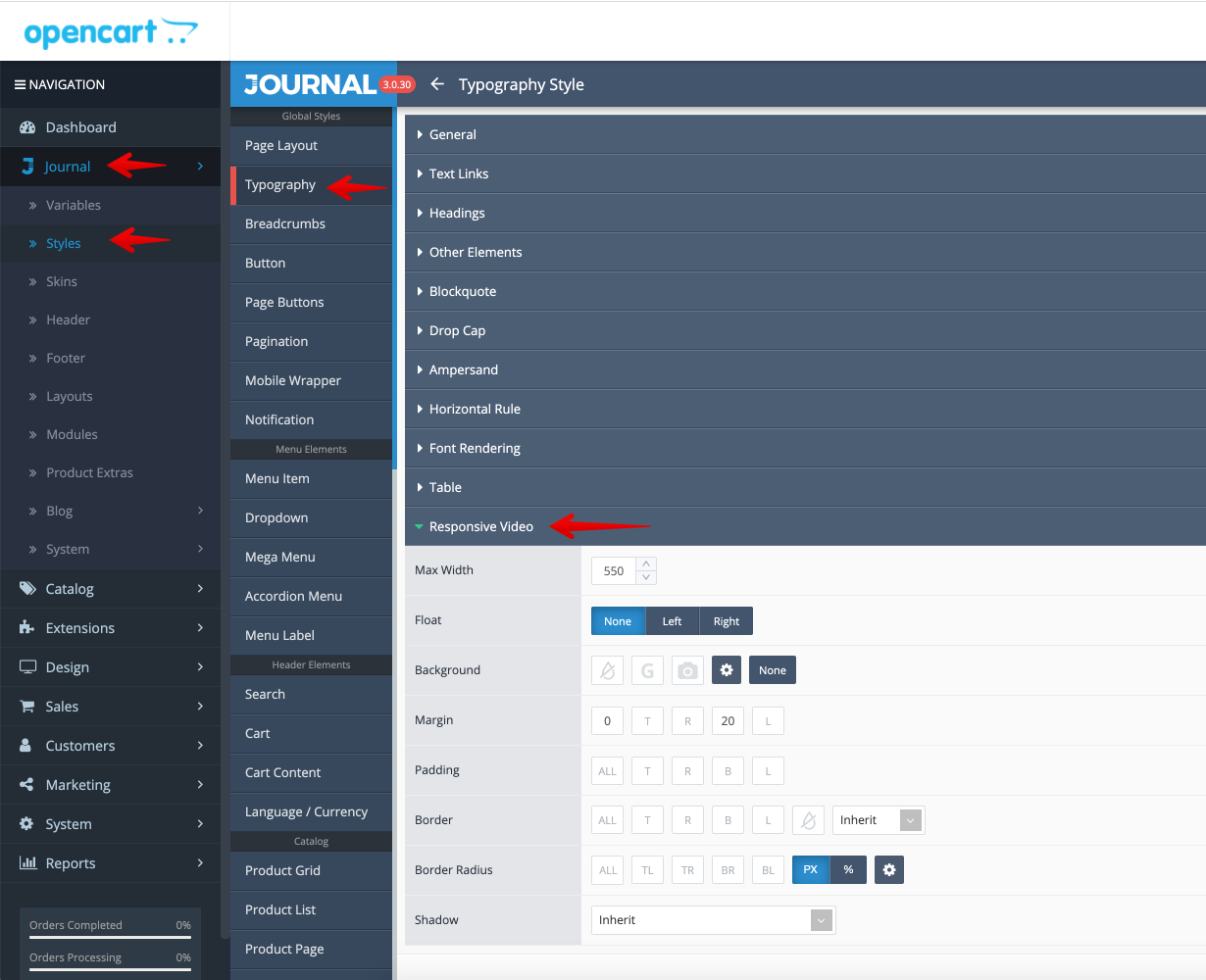
Responsive Video
In order to display responsive video iframes (Youtube, Vimeo, etc) the iframe embed code needs to be wrapped in two additional div elements with the relevant classes: video-responsive and video-frame like so:
<div class="video-responsive">
<div class="video-frame">
...iframe code here...
</div>
</div>
Once this is done, the video iframe will always stretch and resize proportionally based on video dimensions.
You can further control the responsive video iframe from the Typography style in Journal > Styles > Typography > Active Style > Edit > Responsive Video... where you can add a max width on the container, among other settings.

Add videos to any page
There are several ways to add a video embed to your store:
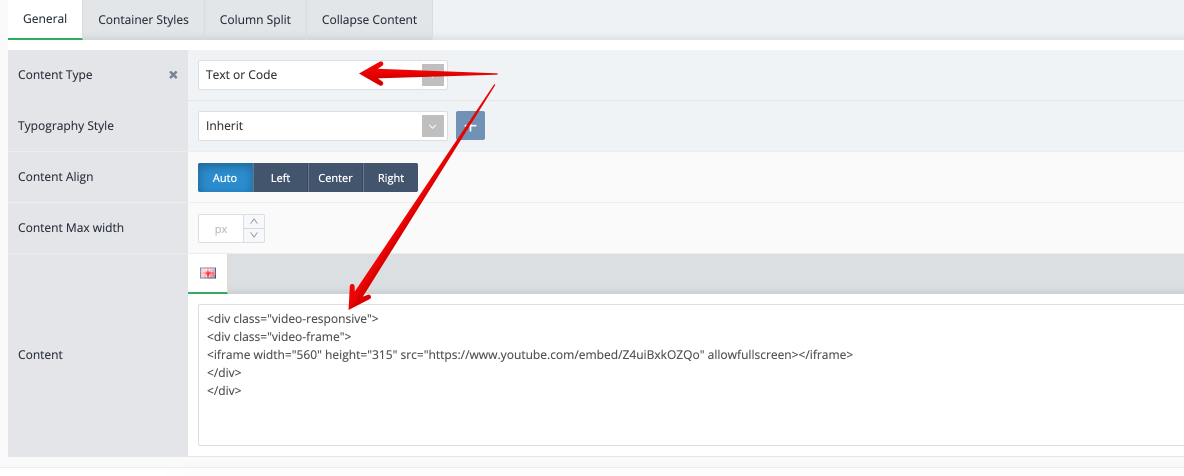
- Use the Blocks module from Journal > Modules > Blocks to add videos to any page. Create a module with a block (or more) and in the Block Content section you choose Text or Code and add your iframe code wrapped in the additional divs like so:

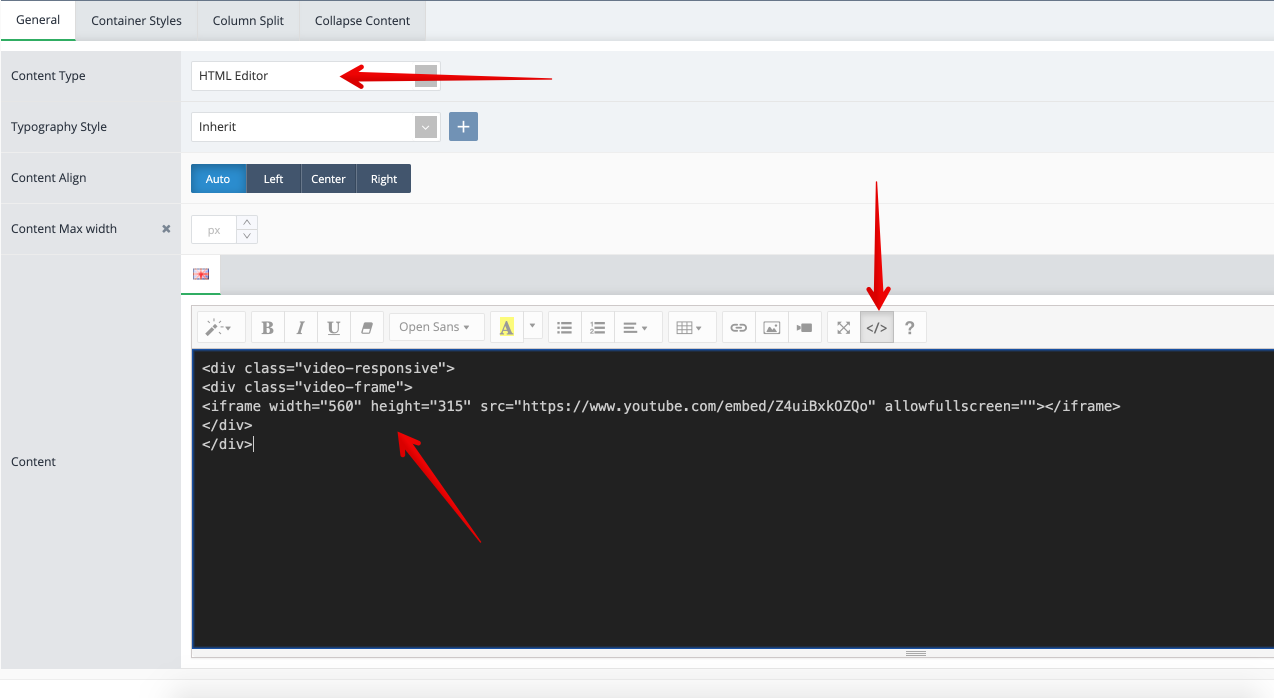
or you can use the HTML Editor option and add your video code in the editor's source or code view like so:

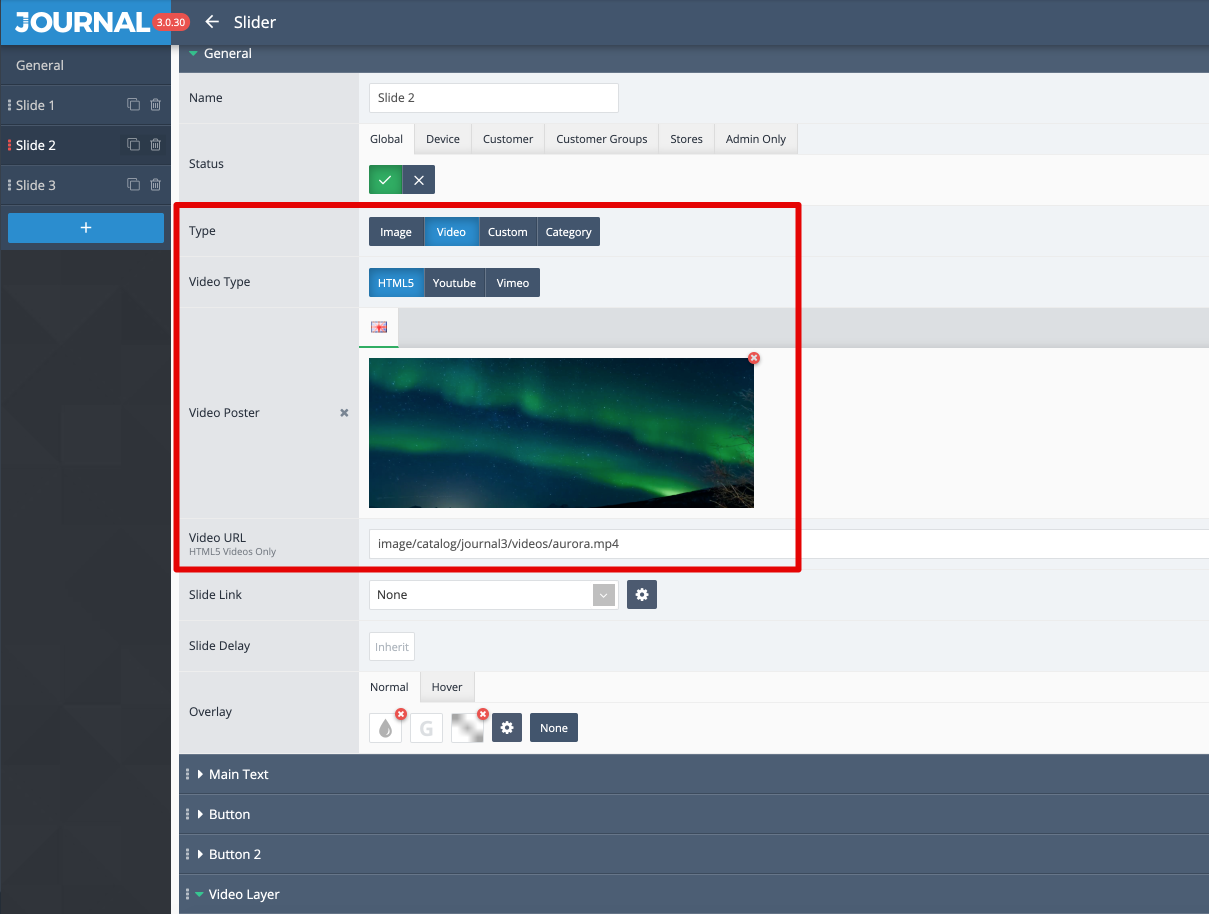
- Use the Slider module and add the video either as a slide background

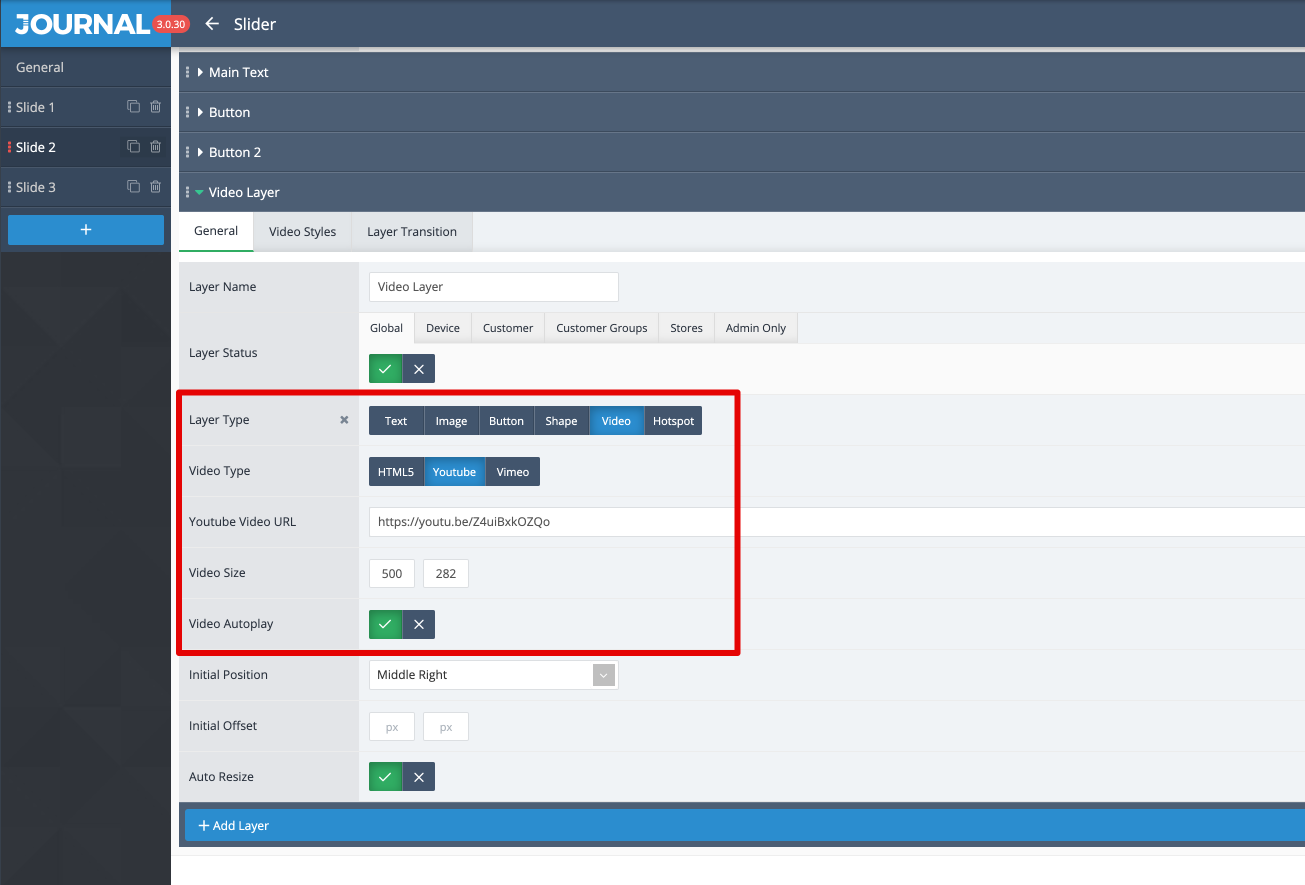
or as a layer

Also see Demo 2 main slider on the home page, in slide 2 there is a video background in the actual slide as well as a video layer over the slide. Access Demo 2 admin panel and look in Journal > Modules > Slider > Edit and check out the way slide 2 was set up if you want to replicate the functionality in your store.
Product page videos
- The best way to add video tabs or blocks to the product page is via the Product Tabs in Journal > Product Extras > Product Tabs. Create one module and assign it to the products you need and load the video iframe in the block or tab content (see the instructions above for the Blocks module), they are similar.
- You can also add videos to product pages with the Blocks or Slider modules via Journal > Product Extras > Extra Modules or via the layout builder in Journal > Layouts > Product.